앞의 포스팅을 이어서 영화 후기 사이트를 계속 만들어 보았다. 이미 한번 만들어본 사이트이지만 영상을 보면서 이해했다고 생각하는 것과 보지 않고 직접 만들어보는 건 천지 차이인 것 같다. 다시 한번 만들어보면서 시행착오를 겪으며 더 많이 배우게 되는 것 같다.
Bootstrap 시작 템플릿
[ 스파르타 / Web ] 웹개발 종합반 1주차_#3 (영화 후기 사이트)
사용한 것 HTML CSS Google Font Font Awsome Bootstrap Bootstrap 시작 템플릿 Let's Go!!! Bootstrap 컴포넌트 Buttons Use Bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and more.
codesign.tistory.com
이모티콘
페이스 북 기호 : 웃는 기호, 이모티콘 기호, 이모티콘과 코드 목록
× 이모지 - 이모티콘 혹은 웃는 얼굴이라고도 불립니다. iOS와 Android는 기본적으로 845개의 이모티콘을 지원하고 있으며, 페이스북은 하트/사랑 기호, 별, 부호 및 동물 모양을 포함한 절반을 지원
kr.piliapp.com
부트스트랩 Forms 링크
Input group
Easily extend form controls by adding text, buttons, or button groups on either side of textual inputs, custom selects, and custom file inputs.
getbootstrap.com
사용한 부트스트랩
Forms > Floating labels

<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">Email address</label>
</div>

<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea"></textarea>
<label for="floatingTextarea">Comments</label>
</div>
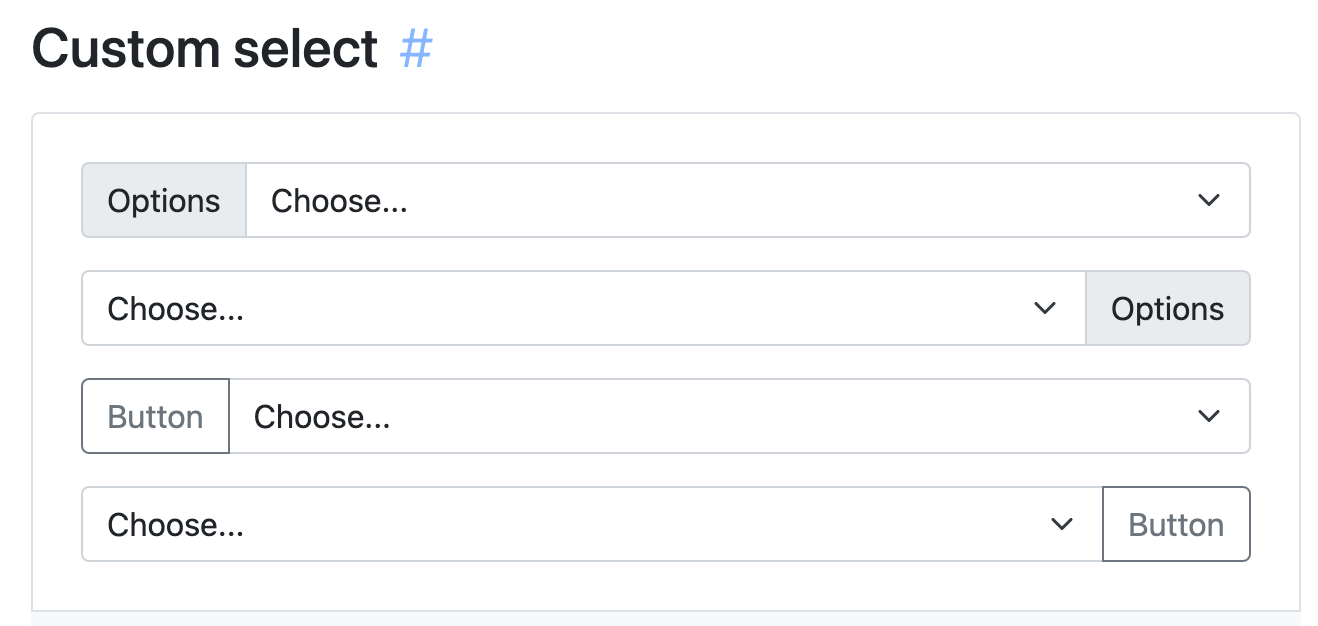
Forms > Input group

<div class="input-group mb-3">
<label class="input-group-text" for="inputGroupSelect01">Options</label>
<select class="form-select" id="inputGroupSelect01">
<option selected>Choose...</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
</div>
Components > Buttons

<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-outline-dark">Dark</button>
CSS
margin: auto
margin: auto /* 중간으로 설정 */
max-width
영화 포스터의 크기가 최대 1100px까지만 커지고 그전에는 가로길이의 95%의 크기만 가지게 설정해주었다.
아래와 같이 설정을 해주면 화면의 크기가 넓을 때 너무 커지는 것을 방지하고 화면이 좁을 경우에는 화면에 너무 꽉 차지 않게 방지해준다.
.wrap {
max-width: 1100px;
width: 95%;
margin: 20px auto 0px auto;
}
전체 코드
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta
name="viewport"
content="width=device-width, initial-scale=1, shrink-to-fit=no"
/>
<link
href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap"
rel="stylesheet"
/>
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous"
/>
<title>영화 기록하기</title>
<link rel="stylesheet" href="./style.css" />
</head>
<body>
<div class="title">
<h1>내 생애 최고의 영화들</h1>
<button>영화 기록하기</button>
</div>
<div class="my-post">
<!-- Bootstrap Poster 코드 추가 -->
<div class="form-floating mb-3">
<input
type="email"
class="form-control"
id="floatingInput"
placeholder="name@example.com"
/>
<label for="floatingInput">영화 URL</label>
</div>
<div class="input-group mb-3">
<label class="input-group-text" for="inputGroupSelect01">별점</label>
<select class="form-select" id="inputGroupSelect01">
<option selected>--선택하기--</option>
<option value="1">⭐</option>
<option value="2">⭐⭐</option>
<option value="3">⭐⭐⭐</option>
<option value="3">⭐⭐⭐⭐</option>
<option value="3">⭐⭐⭐⭐⭐</option>
</select>
</div>
<div class="form-floating">
<textarea
class="form-control"
placeholder="Leave a comment here"
id="floatingTextarea"
></textarea>
<label for="floatingTextarea">코멘트</label>
</div>
<!-- Bootstrap Poster 코드 끝 -->
<div class="my-button">
<button type="button" class="btn btn-dark">기록하기</button>
<button type="button" class="btn btn-outline-dark">닫기</button>
</div>
</div>
<div class="wrap">
<!-- Bootstrap Card 코드 추가 -->
<div class="row row-cols-1 row-cols-md-3 g-4">
<div class="col">
<div class="card">
<img src="./astronaut.png" class="card-img-top" alt="..." />
<div class="card-body">
<h5 class="card-title">Movie title</h5>
<p class="card-text">Description will come here.</p>
<p>⭐ ⭐ ⭐</p>
<p class="my-comment">Comments come here.</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="./astronaut.png" class="card-img-top" alt="..." />
<div class="card-body">
<h5 class="card-title">Movie title</h5>
<p class="card-text">Description will come here.</p>
<p>⭐ ⭐ ⭐</p>
<p class="my-comment">Comments come here.</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="./astronaut.png" class="card-img-top" alt="..." />
<div class="card-body">
<h5 class="card-title">Movie title</h5>
<p class="card-text">Description will come here.</p>
<p>⭐ ⭐ ⭐</p>
<p class="my-comment">Comments come here.</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="./astronaut.png" class="card-img-top" alt="..." />
<div class="card-body">
<h5 class="card-title">Movie title</h5>
<p class="card-text">Description will come here.</p>
<p>⭐ ⭐ ⭐</p>
<p class="my-comment">Comments come here.</p>
</div>
</div>
</div>
</div>
<!-- Bootstrap 코드 끝 -->
</div>
</body>
</html>
CSS
* {
padding: 0;
margin: 0;
font-family: 'Gowun Dodum', sans-serif;
box-sizing: border-box;
}
.title {
height: 250px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.8), rgba(0, 0, 0, 0.3)),
url('https://hips.hearstapps.com/hmg-prod.s3.amazonaws.com/images/bojnice-castle-1603142898.jpg');
background-position: center;
background-size: cover;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
font-family: 'Black Han Sans';
}
h1 {
color: #fff;
}
button {
padding: 10px;
background-color: transparent;
color:#fff;
border-radius: 30px;
padding: 10px 30px;
border: 3px solid #fff;
font-size: 20px;
margin-top: 10px;
}
button:hover {
border: 4px solid #fff;
}
.wrap {
max-width: 1100px;
width: 95%;
margin: 20px auto 0px auto;
}
.my-comment {
color: gray;
}
.my-post {
max-width: 500px;
width: 95%;
margin: 10px auto 0px auto;
box-shadow: 0px 0px 3px 0px gray;
padding: 20px;
}
.my-button {
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
margin-top: 10px;
}
.my-button button {
margin-right: 10px;
}
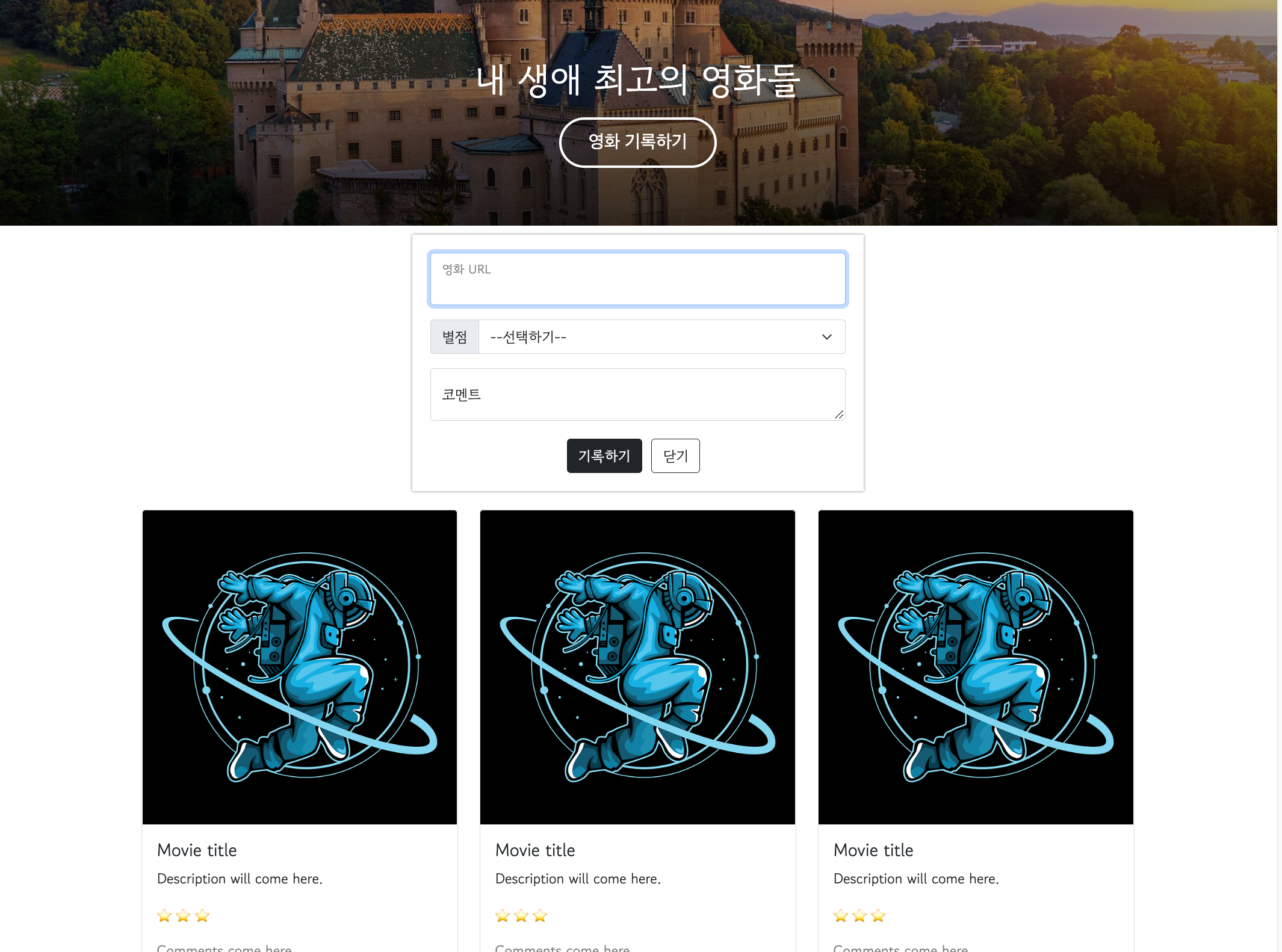
결과

'개발 일지 > Web' 카테고리의 다른 글
| [ 스파르타 / Web ] 웹개발 종합반 2주차_#2 (jQuery) (0) | 2022.11.03 |
|---|---|
| [ 스파르타 / Web ] 웹개발 종합반 2주차_#1 (영화 후기 사이트) (0) | 2022.11.03 |
| [ 스파르타 / Web ] 웹개발 종합반 1주차_#3 (영화 후기 사이트) (0) | 2022.11.02 |
| [ 스파르타 / Web ] 웹개발 종합반 1주차_#2 (영화 후기 사이트) (0) | 2022.11.02 |
| [ 스파르타 / Web ] 웹개발 종합반 1주차_#1 (부트스트랩) (0) | 2022.11.02 |




댓글