jQuery와 JavaScript를 사용하여 다음과 같은 기능들을 구현해 보았습니다.
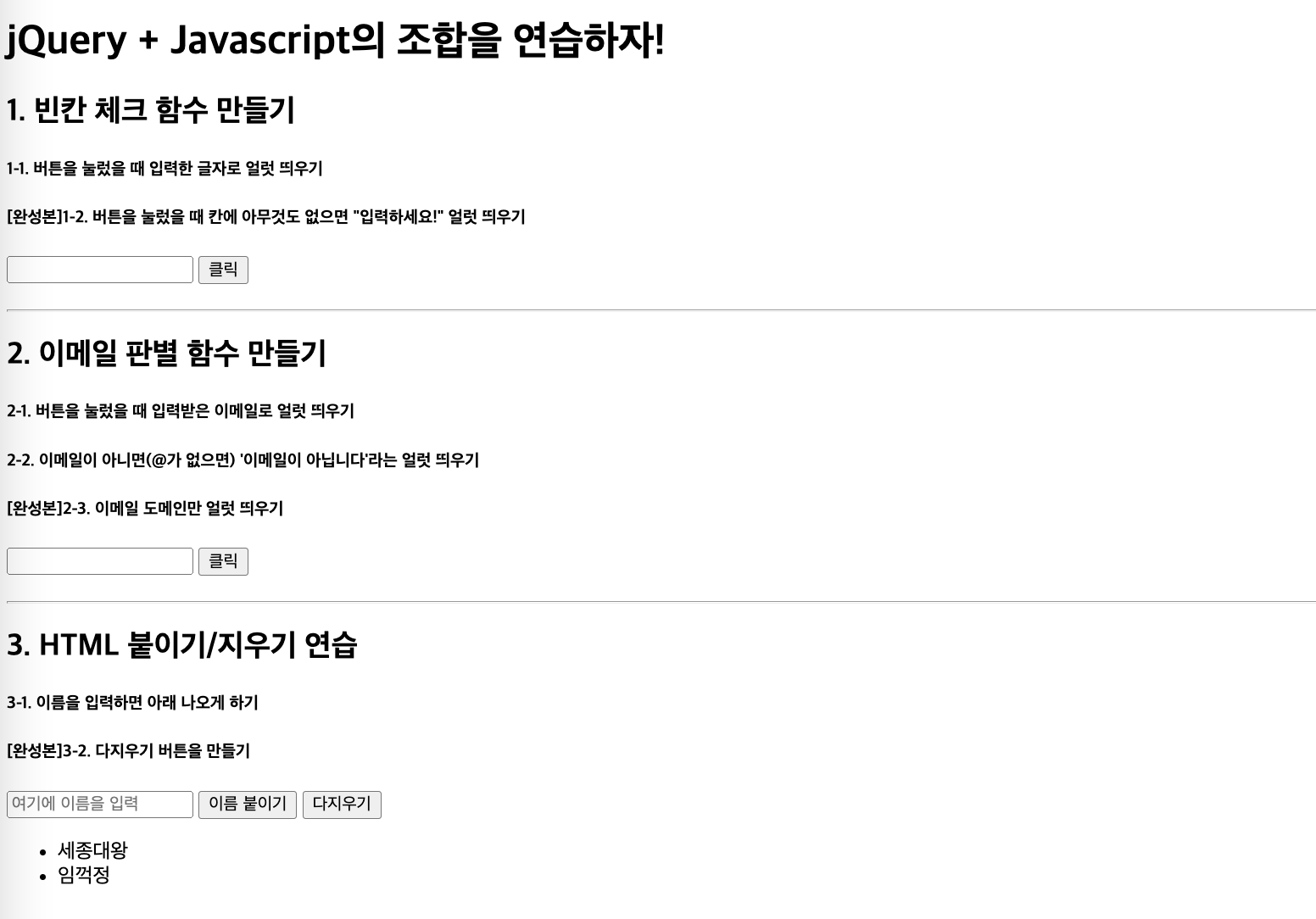
문제

전체 코드
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>jQuery 연습하고 가기!</title>
<!-- JQuery를 import 합니다 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
</style>
<script>
function q1() {
// 1. input-q1의 입력값을 가져온다. $('# .... ').val() 이렇게!
// 2. 만약 입력값이 빈칸이면 if(입력값=='')
// 3. alert('입력하세요!') 띄우기
// 4. alert(입력값) 띄우기
if ($('#input-q1').val().length == 0) {
alert("입력하세요!");
} else {
alert($('#input-q1').val());
}
}
function q2() {
// 1. input-q2 값을 가져온다.
// 2. 만약 가져온 값에 @가 있으면 (includes 이용하기 - 구글링!)
// 3. info@gmail.com -> gmail 만 추출해서 ( .split('@') 을 이용하자!)
// 4. alert(도메인 값);으로 띄우기
// 5. 만약 이메일이 아니면 '이메일이 아닙니다.' 라는 얼럿 띄우기
if($('#input-q2').val().includes('@') == true) {
alert($('#input-q2').val().split("@")[1].split('.')[0]);
} else {
alert("이메일이 아닙니다.");
}
}
function q3() {
// 1. input-q3 값을 가져온다. let txt = ... q1, q2에서 했던 걸 참고!
// 2. 가져온 값을 이용해 names-q3에 붙일 태그를 만든다. (let temp_html = `<li>${txt}</li>`) 요렇게!
// 3. 만들어둔 temp_html을 names-q3에 붙인다.(jQuery의 $('...').append(temp_html)을 이용하면 굿!)
let txt = $('#input-q3').val()
let inpuTxt = `<li>${txt}</li>`
$('#names-q3').append(inpuTxt);
}
function q3_remove() {
// 1. names-q3의 내부 태그를 모두 비운다.(jQuery의 $('....').empty()를 이용하면 굿!)
$('#names-q3').empty();
}
</script>
</head>
<body>
<h1>jQuery + Javascript의 조합을 연습하자!</h1>
<div class="question-box">
<h2>1. 빈칸 체크 함수 만들기</h2>
<h5>1-1. 버튼을 눌렀을 때 입력한 글자로 얼럿 띄우기</h5>
<h5>[완성본]1-2. 버튼을 눌렀을 때 칸에 아무것도 없으면 "입력하세요!" 얼럿 띄우기</h5>
<input id="input-q1" type="text"/>
<button onclick="q1()">클릭</button>
</div>
<hr/>
<div class="question-box">
<h2>2. 이메일 판별 함수 만들기</h2>
<h5>2-1. 버튼을 눌렀을 때 입력받은 이메일로 얼럿 띄우기</h5>
<h5>2-2. 이메일이 아니면(@가 없으면) '이메일이 아닙니다'라는 얼럿 띄우기</h5>
<h5>[완성본]2-3. 이메일 도메인만 얼럿 띄우기</h5>
<input id="input-q2" type="text"/>
<button onclick="q2()">클릭</button>
</div>
<hr/>
<div class="question-box">
<h2>3. HTML 붙이기/지우기 연습</h2>
<h5>3-1. 이름을 입력하면 아래 나오게 하기</h5>
<h5>[완성본]3-2. 다지우기 버튼을 만들기</h5>
<input id="input-q3" type="text" placeholder="여기에 이름을 입력"/>
<button onclick="q3()">이름 붙이기</button>
<button onclick="q3_remove()">다지우기</button>
<ul id="names-q3">
<li>세종대왕</li>
<li>임꺽정</li>
</ul>
</div>
</body>
</html>
'개발 일지 > Web' 카테고리의 다른 글
| [ 스파르타 / Web ] 웹개발 종합반 3주차_#1 (0) | 2022.11.05 |
|---|---|
| [ 스파르타 / Web ] 웹개발 종합반 2주차_#3 (API) (0) | 2022.11.03 |
| [ 스파르타 / Web ] 웹개발 종합반 2주차_#1 (영화 후기 사이트) (0) | 2022.11.03 |
| [ 스파르타 / Web ] 웹개발 종합반 1주차_#4 (영화 후기 사이트) (0) | 2022.11.03 |
| [ 스파르타 / Web ] 웹개발 종합반 1주차_#3 (영화 후기 사이트) (0) | 2022.11.02 |



댓글