사용한 것
- HTML
- CSS
- Google Font
- Font Awsome
- Bootstrap
Bootstrap 시작 템플릿
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
<title>부트스트랩 시작 코드</title>
</head>
<body>
<h1>Let's Go!!!</h1>
</body>
</html>
Bootstrap 컴포넌트
Buttons
Use Bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and more.
getbootstrap.com
위의 링크에 들어가면 Components -> Card에서 아래와 같은 모양을 가진 틀을 사용하기 위해 코드를 가지고 와서 html에 코드를 넣어준다.

Bootstrap에서 들고온 코드를 html 파일에 추가해준다.
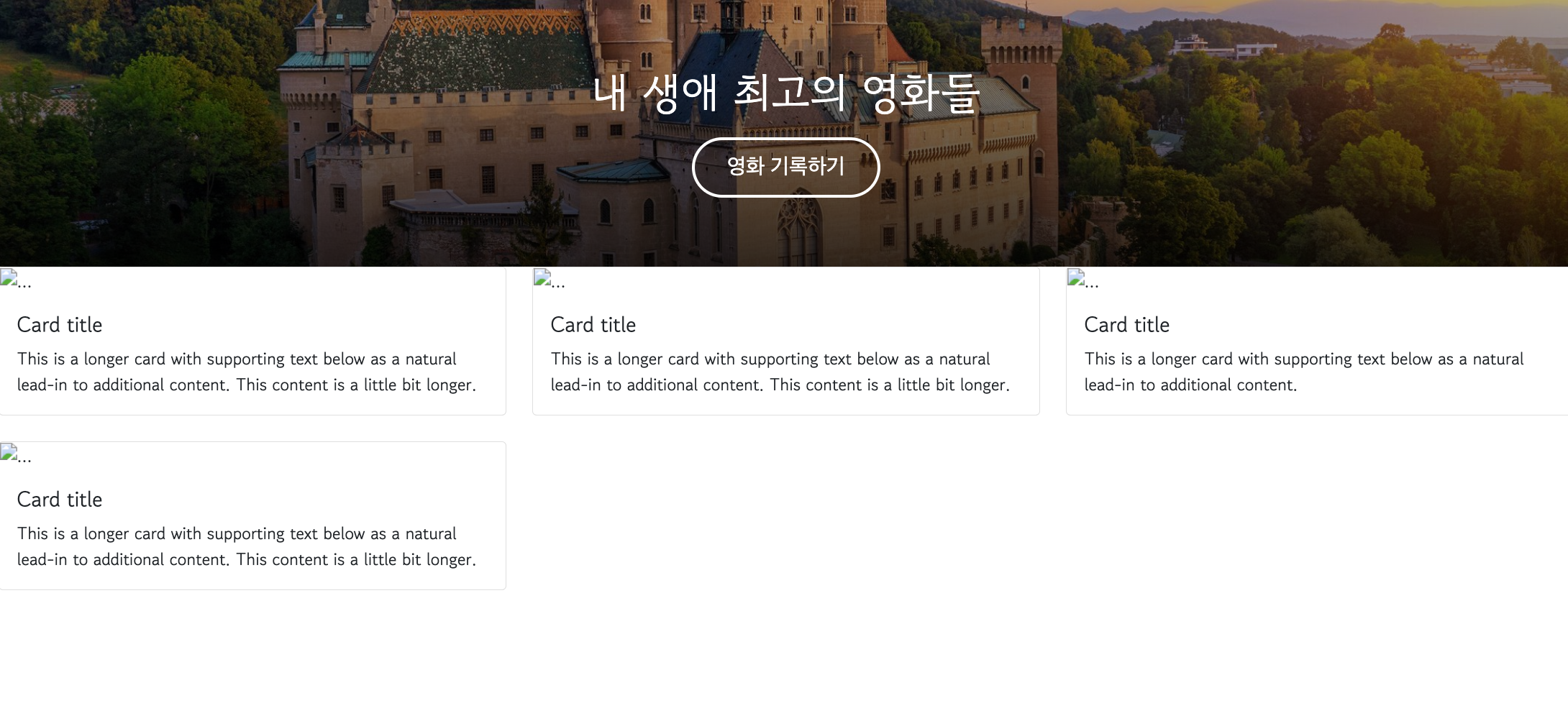
그러면 아래와 같은 결과가 나온다. 이제 가져온 틀에서 원하는 내용들을 추가하면 된다.

'개발 일지 > Web' 카테고리의 다른 글
| [ 스파르타 / Web ] 웹개발 종합반 2주차_#1 (영화 후기 사이트) (0) | 2022.11.03 |
|---|---|
| [ 스파르타 / Web ] 웹개발 종합반 1주차_#4 (영화 후기 사이트) (0) | 2022.11.03 |
| [ 스파르타 / Web ] 웹개발 종합반 1주차_#2 (영화 후기 사이트) (0) | 2022.11.02 |
| [ 스파르타 / Web ] 웹개발 종합반 1주차_#1 (부트스트랩) (0) | 2022.11.02 |
| [ 스파르타 / WEB ] 웹개발 종합반 1주차 후기 (0) | 2022.11.02 |




댓글