부트스트랩 시작 템플릿
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>부트스트랩 연습하기</title>
</head>
<body>
<h1>Let's GO!!</h1>
</body>
</html>
|
cs |
부트스트랩 컴포넌트 5.0
아래의 링크로 이동하면 부트스트랩의 기능들을 사용할 수 있는 코드들이 재공 된다.
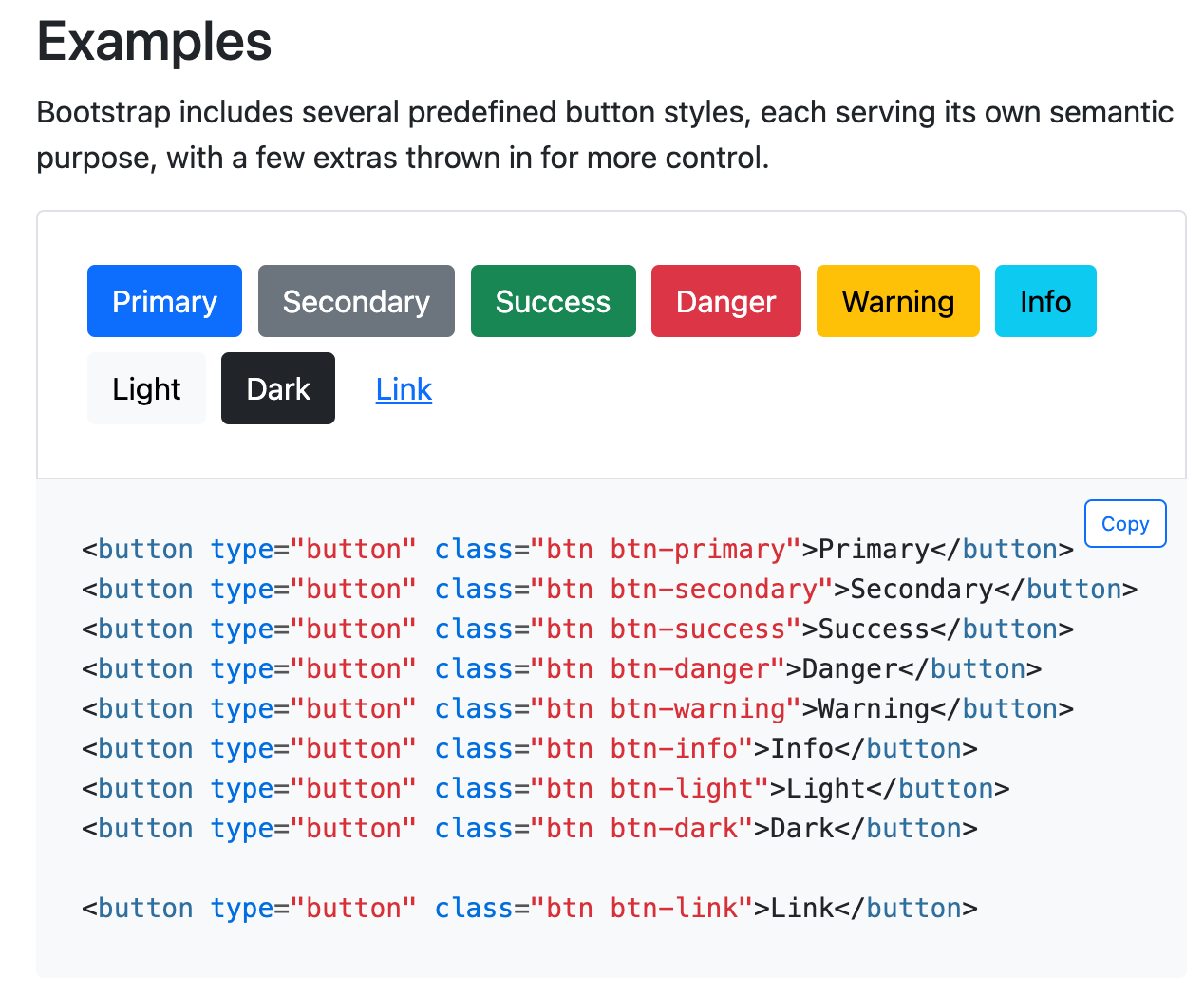
Buttons
Use Bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and more.
getbootstrap.com
예제
부트스트랩을 이용해 버튼을 출력해 보았다.

위의 코드에서 원하는 버튼의 코드를 복사해서 html 파일에 적어준다.
<body>
<button type="button" class="btn btn-success">Success</button>
</body>
결과
다음과 같이 버튼이 생긴다.

반응형
'개발 일지 > Web' 카테고리의 다른 글
| [ 스파르타 / Web ] 웹개발 종합반 2주차_#1 (영화 후기 사이트) (0) | 2022.11.03 |
|---|---|
| [ 스파르타 / Web ] 웹개발 종합반 1주차_#4 (영화 후기 사이트) (0) | 2022.11.03 |
| [ 스파르타 / Web ] 웹개발 종합반 1주차_#3 (영화 후기 사이트) (0) | 2022.11.02 |
| [ 스파르타 / Web ] 웹개발 종합반 1주차_#2 (영화 후기 사이트) (0) | 2022.11.02 |
| [ 스파르타 / WEB ] 웹개발 종합반 1주차 후기 (0) | 2022.11.02 |




댓글