반응형
2주 차에서는 jQuery, AJAX를 이용해 몇 가지 간단한 프로젝트를 만들었다.
jQuery란
HTML의 DOM 조작과 이벤트 제어 그리고 Ajax 등 웹 화면을 다루는 자바스크립트 라이브러리이다. 우리는 JavaScript 를 기반으로 화면을 그려낼 때가 있다. 물론 JavaScript만 써도 충분히 화면 작업이 가능 하지만 보다 효율적이고 직관적이게 엘리먼트를 선택하고 제어할 수 있도록 해주는 JavaScript 라이브러리가 존재하는데 이게 바로 JQuery이다. JavaScript 를 보다 쉽게 쓰기 위해 사용하는 쿼리라고 보면 된다.
jQuery 사용방법
<head> 태그 안에 추가해주어야 한다.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
value 넣기
$('#아이디').val('출력하고 싶은 값 입력');
value 가져오기
$('#아이디').val();
숨기기
$('#아이디').hide();
보여지게 하기
$('#아이디').show();
추가하기
아이디를 가진 곳에 button이 추가된다.
let temp_html = `<button>나는 버튼!</button>`
$('#아이디').append(temp_html);
jQuery의 show() & hide()
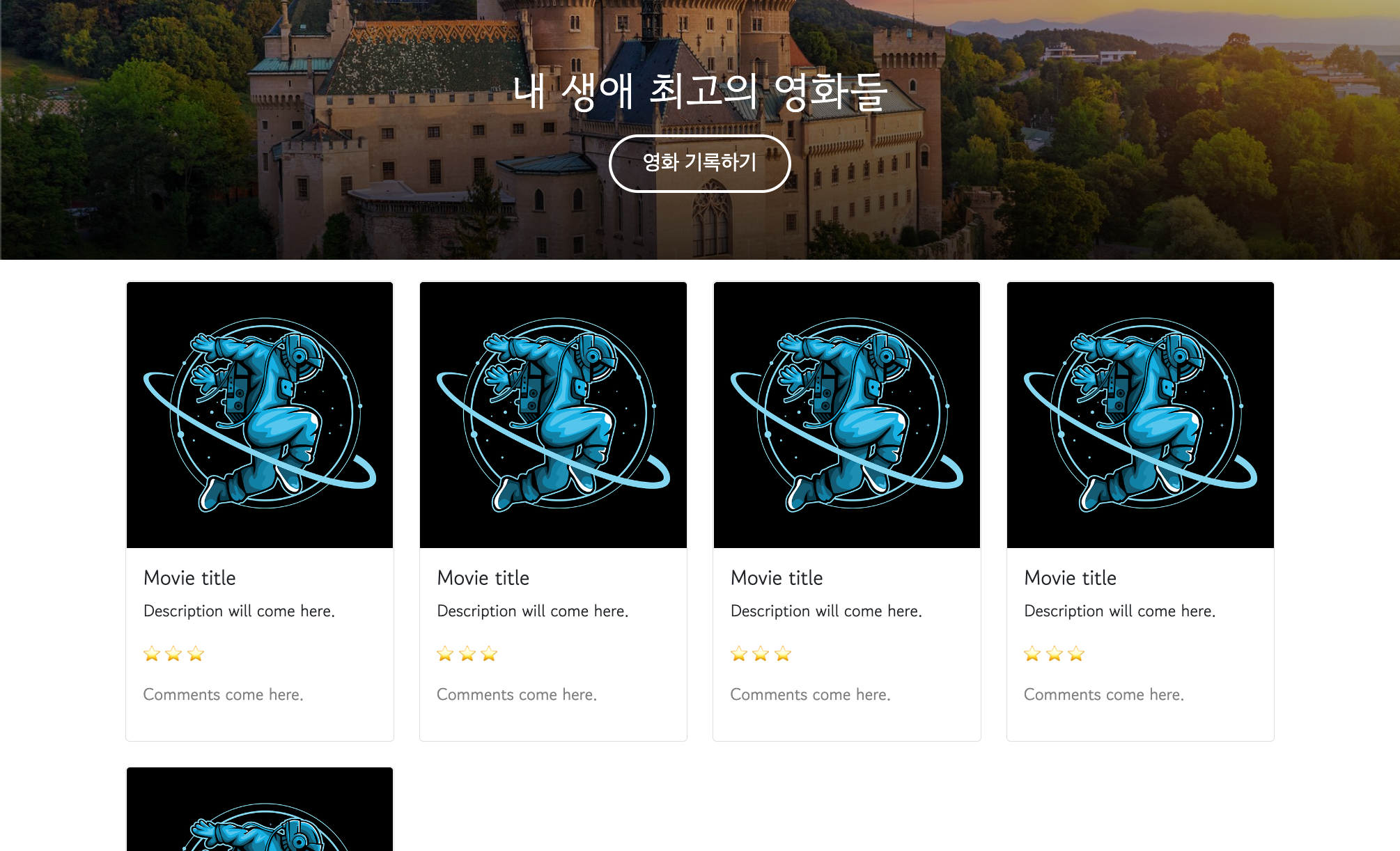
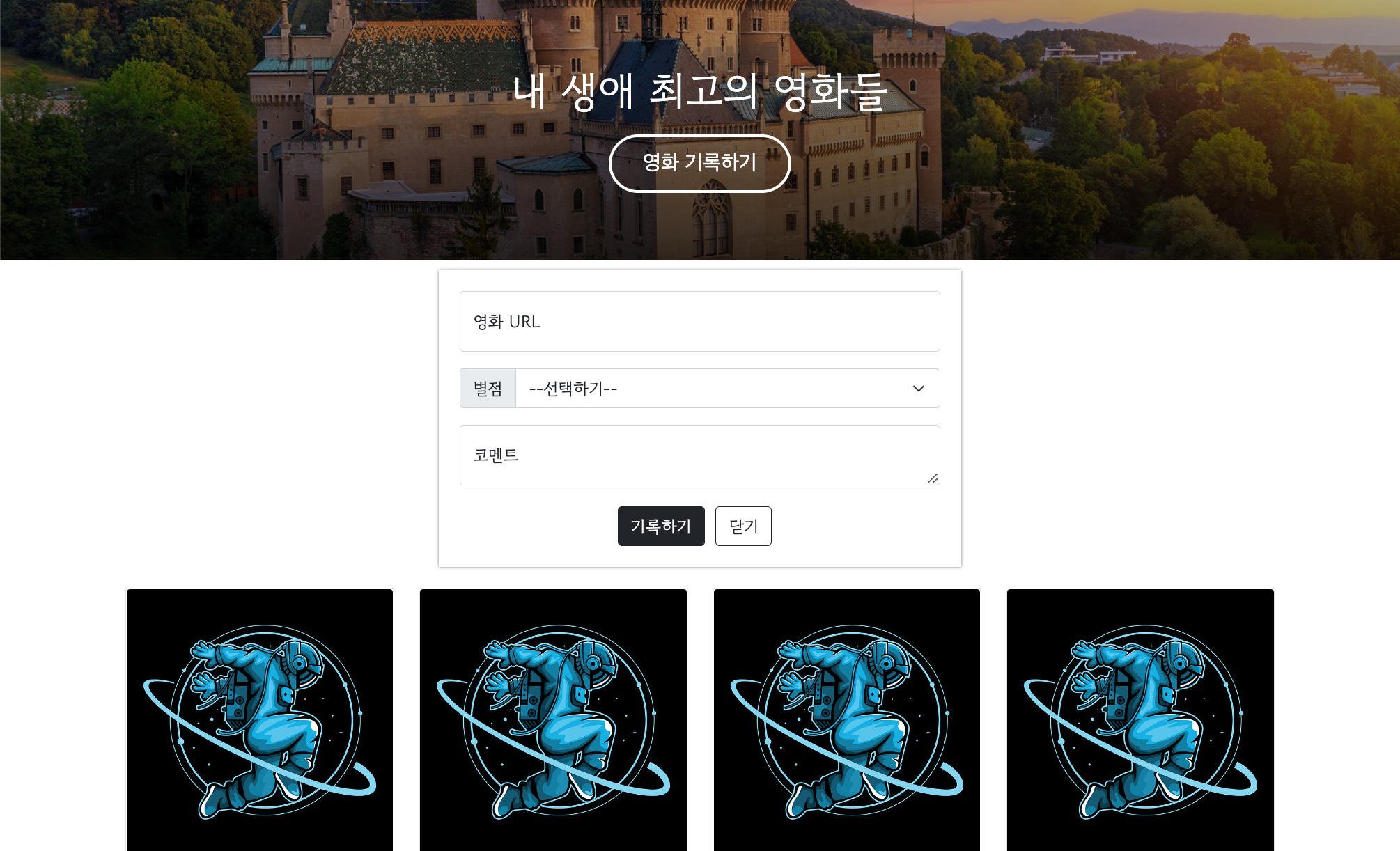
아래의 사진 #1에서 영화 기록하기를 누르면 사진 #2와 같이 영화를 기록할 input 상자가 나타난다.
사진 #1

사진#2

이를 구현하기 위해서 아래와 같은 코드를 이용했습니다.
<script>
function open_box() {
$('#post-box').show()
}
function close_box() {
$('#post-box').hide()
}
</script>
영화 기록하기 번튼을 누르면 show()가 활성화 되어 기록하는 입력창이 보이게 되고
닫기 버튼을 누르면 hide()가 활성화 되어 기록하는 입력창이 없어집니다.
마지막으로 mypost를 아래와 같이 적어줌으로써 시작할 때부터 보이지 않게 설정해주었습니다.
.mypost {
display: none;
}
전체 코드
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta
name="viewport"
content="width=device-width, initial-scale=1, shrink-to-fit=no"
/>
<link
href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap"
rel="stylesheet"
/>
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous"
/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<title>영화 기록하기</title>
<link rel="stylesheet" href="./style.css" />
<script>
function show() {
$('#mypost').show();
}
function hide() {
$('#mypost').hide();
}
</script>
</head>
<body>
<div class="title">
<h1>내 생애 최고의 영화들</h1>
<button onclick="show()">영화 기록하기</button>
</div>
<div class="my-post" id="mypost">
<!-- Bootstrap Poster 코드 추가 -->
<div class="form-floating mb-3">
<input
type="email"
class="form-control"
id="floatingInput"
placeholder="name@example.com"
/>
<label for="floatingInput">영화 URL</label>
</div>
<div class="input-group mb-3">
<label class="input-group-text" for="inputGroupSelect01">별점</label>
<select class="form-select" id="inputGroupSelect01">
<option selected>--선택하기--</option>
<option value="1">⭐</option>
<option value="2">⭐⭐</option>
<option value="3">⭐⭐⭐</option>
<option value="3">⭐⭐⭐⭐</option>
<option value="3">⭐⭐⭐⭐⭐</option>
</select>
</div>
<div class="form-floating">
<textarea
class="form-control"
placeholder="Leave a comment here"
id="floatingTextarea"
></textarea>
<label for="floatingTextarea">코멘트</label>
</div>
<!-- Bootstrap Poster 코드 끝 -->
<div class="my-button">
<button type="button" class="btn btn-dark">기록하기</button>
<button type="button" class="btn btn-outline-dark" onclick="hide()">
닫기
</button>
</div>
</div>
<div class="wrap">
<!-- Bootstrap Card 코드 추가 -->
<div class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card">
<img src="./astronaut.png" class="card-img-top" alt="..." />
<div class="card-body">
<h5 class="card-title">Movie title</h5>
<p class="card-text">Description will come here.</p>
<p>⭐ ⭐ ⭐</p>
<p class="my-comment">Comments come here.</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="./astronaut.png" class="card-img-top" alt="..." />
<div class="card-body">
<h5 class="card-title">Movie title</h5>
<p class="card-text">Description will come here.</p>
<p>⭐ ⭐ ⭐</p>
<p class="my-comment">Comments come here.</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="./astronaut.png" class="card-img-top" alt="..." />
<div class="card-body">
<h5 class="card-title">Movie title</h5>
<p class="card-text">Description will come here.</p>
<p>⭐ ⭐ ⭐</p>
<p class="my-comment">Comments come here.</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="./astronaut.png" class="card-img-top" alt="..." />
<div class="card-body">
<h5 class="card-title">Movie title</h5>
<p class="card-text">Description will come here.</p>
<p>⭐ ⭐ ⭐</p>
<p class="my-comment">Comments come here.</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="./astronaut.png" class="card-img-top" alt="..." />
<div class="card-body">
<h5 class="card-title">Movie title</h5>
<p class="card-text">Description will come here.</p>
<p>⭐ ⭐ ⭐</p>
<p class="my-comment">Comments come here.</p>
</div>
</div>
</div>
</div>
<!-- Bootstrap 코드 끝 -->
</div>
</body>
</html>
CSS
* {
padding: 0;
margin: 0;
font-family: 'Gowun Dodum', sans-serif;
box-sizing: border-box;
}
.title {
height: 250px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.8), rgba(0, 0, 0, 0.3)),
url('https://hips.hearstapps.com/hmg-prod.s3.amazonaws.com/images/bojnice-castle-1603142898.jpg');
background-position: center;
background-size: cover;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
font-family: 'Black Han Sans';
}
h1 {
color: #fff;
}
button {
padding: 10px;
background-color: transparent;
color:#fff;
border-radius: 30px;
padding: 10px 30px;
border: 3px solid #fff;
font-size: 20px;
margin-top: 10px;
}
button:hover {
border: 4px solid #fff;
}
.wrap {
max-width: 1100px;
width: 95%;
margin: 20px auto 0px auto;
}
.my-comment {
color: gray;
}
.my-post {
max-width: 500px;
width: 95%;
margin: 10px auto 0px auto;
box-shadow: 0px 0px 3px 0px gray;
padding: 20px;
display: none;
}
.my-button {
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
margin-top: 10px;
}
.my-button button {
margin-right: 10px;
}
반응형
'개발 일지 > Web' 카테고리의 다른 글
| [ 스파르타 / Web ] 웹개발 종합반 2주차_#3 (API) (0) | 2022.11.03 |
|---|---|
| [ 스파르타 / Web ] 웹개발 종합반 2주차_#2 (jQuery) (0) | 2022.11.03 |
| [ 스파르타 / Web ] 웹개발 종합반 1주차_#4 (영화 후기 사이트) (0) | 2022.11.03 |
| [ 스파르타 / Web ] 웹개발 종합반 1주차_#3 (영화 후기 사이트) (0) | 2022.11.02 |
| [ 스파르타 / Web ] 웹개발 종합반 1주차_#2 (영화 후기 사이트) (0) | 2022.11.02 |




댓글