GET
데이터를 조회(Read)를 요청할 때 사용한다.
POST
데이터를 생성(Create), 변경(Update), 삭제(Delete)요청 할 때 사용한다.
문제
아래의 사진에서와 같이 업데이트 버튼을 누를 시 미세먼지의 수치가 40 이상은 위험으로 나타내기 위해 빨간색으로 표시되게끔 만들어야 한다.

미세먼지 Open API
http://spartacodingclub.shop/sparta_api/seoulair
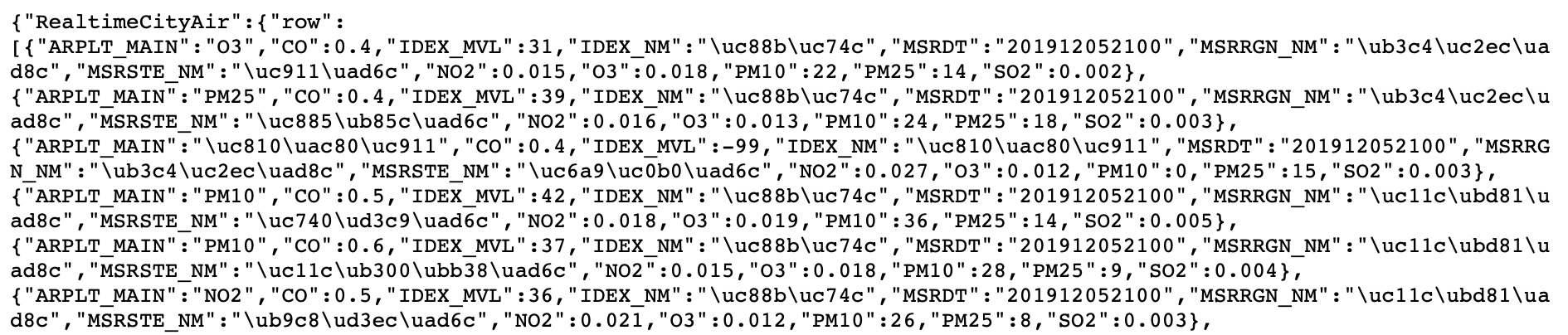
위의 미세먼지 Open API 링크로 들어가면 아래와 같은 데이터가 보인다. 하지만 아래의 데이터는 보기가 힘들다.

JSONView
API 데이터 파일을 더 이쁘게 보기 위해서 JSONView를 깔아 주었다. (크롬에서 설치 가능)
JSONView
브라우저에서 JSON 문서를 보세요.
chrome.google.com
JSONView를 깔고 데이터를 보면 아래와 같이 깔끔하게 볼 수 있다.

Ajax GET 기본 골격
API에서 정보 가져오기
$.ajax({
type: "GET",
url: "여기에URL을입력",
data: {},
success: function(response){
console.log(response)
}
})
전체 코드
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>jQuery 연습하고 가기!</title>
<!-- jQuery를 import 합니다 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
.bad {
color: red;
font-weight: bold;
}
</style>
<script>
function q1() {
// 여기에 코드를 입력하세요
$('#names-q1').empty(); // 기존에 있던 데이터를 지운다.
$.ajax({
type: "GET", //데이터를 가지고 온다
url: "http://spartacodingclub.shop/sparta_api/seoulair", //데이터를 가지고 올 API 링크
data: {},
success: function (response) {
let rows = response["RealtimeCityAir"]["row"]; // 가져온 데이터에서 필요한 데이터만 뽑아내기
for (let i = 0; i < rows.length; i++) {
let gu_name = rows[i]['MSRSTE_NM'];
let gu_mise = rows[i]['IDEX_MVL'];
let temp_html = ''
if (gu_mise >= 40) { //미세먼지의 수치가 40이상일때는 빨간글씨로 표시한다.
temp_html = `<li class="bad">${gu_name} : ${gu_mise}</li>`
} else { //아닐경우 검정색으로 출력한다.
temp_html = `<li>${gu_name} : ${gu_mise}</li>`
}
$('#names-q1').append(temp_html); // 뽑을 데이터를 출력할곳에 append해준다
}
}
})
}
</script>
</head>
<body>
<h1>jQuery+Ajax의 조합을 연습하자!</h1>
<hr/>
<div class="question-box">
<h2>1. 서울시 OpenAPI(실시간 미세먼지 상태)를 이용하기</h2>
<p>모든 구의 미세먼지를 표기해주세요</p>
<p>업데이트 버튼을 누를 때마다 지웠다 새로 씌여져야 합니다.</p>
<button onclick="q1()">업데이트</button>
<ul id="names-q1">
</ul>
</div>
</body>
</html>반응형
'개발 일지 > Web' 카테고리의 다른 글
| [ 스파르타 / Web ] 웹 퍼블리싱 정복 1주차 (0) | 2022.11.14 |
|---|---|
| [ 스파르타 / Web ] 웹개발 종합반 3주차_#1 (0) | 2022.11.05 |
| [ 스파르타 / Web ] 웹개발 종합반 2주차_#2 (jQuery) (0) | 2022.11.03 |
| [ 스파르타 / Web ] 웹개발 종합반 2주차_#1 (영화 후기 사이트) (0) | 2022.11.03 |
| [ 스파르타 / Web ] 웹개발 종합반 1주차_#4 (영화 후기 사이트) (0) | 2022.11.03 |


댓글