오늘 스파르타코딩 웹개발 종합반을 시작했다. 당장 다가오는 주 월요일에 내일배움 캠프가 시작이라 그전에 이 종합반을 완강해야 한다. 일단 1주차를 들어본후 후기는 전체적으로 빠르게 HTML, CSS, JavaScript, Bootstrap을 공부할 수 있는 시간이었다. 필요한 링크와 코드들이 강의 영상 바로 하단에 제공됨으로써 빠르게 필요한 요소들을 이용해 공부에 임할 수 있어서 좋았다.
아래는 강의를 들으며 만든 프로젝트들 이다.
HTML & CSS을 사용한 로그인 페이지
# 결과물

# 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>로그인 페이지</title>
</head>
<body>
<h1>로그인 페이지</h1>
<p>ID: <input type="text"></p>
<p>PW: <input type="text"></p>
<button>로그인하기</button>
</body>
</html>
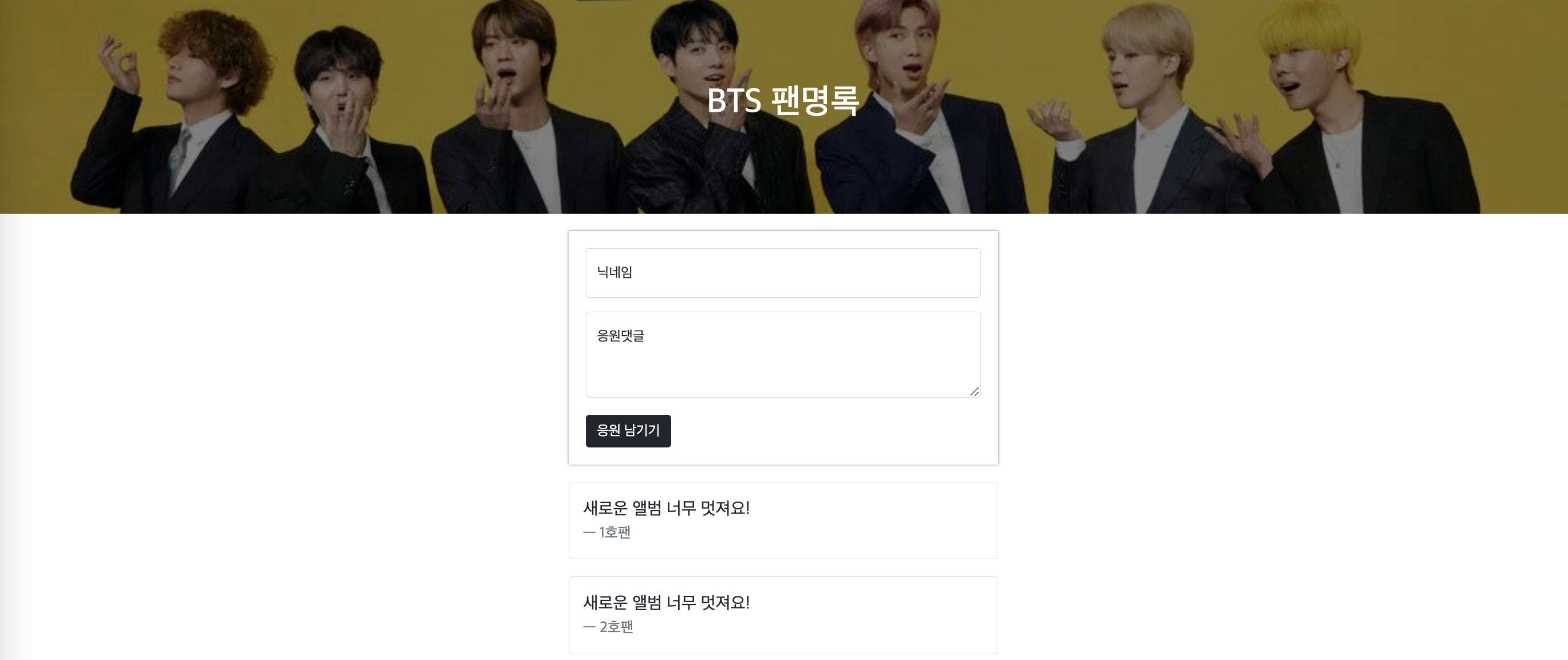
BootStrap을 이용한 사이트 만들기
# 결과물

# 코드
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>숙제 #1</title>
<style>
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mytitle {
width: 100%;
height: 250px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('https://www.militarytimes.com/resizer/r2YU3BBL2pAcon4T8CxIjhnRuOk=/1024x0/filters:format(jpg):quality(70)/cloudfront-us-east-1.images.arcpublishing.com/archetype/2FLZN5OCDNEDHB46UJKTKKQBK4.jpg');
background-position: center;
background-size: cover;
color: white;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.mytitle > button {
width: 200px;
height: 50px;
background-color: transparent;
color: white;
border-radius: 50px;
border: 1px solid white;
margin-top: 10px;
}
.mytitle > button:hover {
border: 2px solid white;
}
.mypost {
width: 95%; /* 500px 전까지는 전체 넓이의 95%만 채워라*/
max-width: 500px; /* 최대 500px까지만 커진다*/
margin: 20px auto 0px auto;
padding: 20px;
box-shadow: 0px 0px 3px 0px gray;
}
.mybtns {
display: flex;
flex-direction: row;
margin-top: 20px;
}
.mybtns > button {
margin-right: 10px;
}
.card {
margin-top: 10px;
width: 95%;
max-width: 500px;
margin: 20px auto 0px auto;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>BTS 팬명록</h1>
</div>
<div class="mypost">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">닉네임</label>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea2"
style="height: 100px"></textarea>
<label for="floatingTextarea2">응원댓글</label>
</div>
<div class="mybtns">
<button type="button" class="btn btn-dark">응원 남기기</button>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer">1호팬</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer">2호팬</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer">2호팬</footer>
</blockquote>
</div>
</div>
</body>
</html>
'개발 일지 > Web' 카테고리의 다른 글
| [ 스파르타 / Web ] 웹개발 종합반 2주차_#1 (영화 후기 사이트) (0) | 2022.11.03 |
|---|---|
| [ 스파르타 / Web ] 웹개발 종합반 1주차_#4 (영화 후기 사이트) (0) | 2022.11.03 |
| [ 스파르타 / Web ] 웹개발 종합반 1주차_#3 (영화 후기 사이트) (0) | 2022.11.02 |
| [ 스파르타 / Web ] 웹개발 종합반 1주차_#2 (영화 후기 사이트) (0) | 2022.11.02 |
| [ 스파르타 / Web ] 웹개발 종합반 1주차_#1 (부트스트랩) (0) | 2022.11.02 |




댓글