Swiper Demos란?
Swiper Demos를 사용해서 마우스로 쉽게 슬라이드 가능한 스와이프를 만들 수 있다.



STEP 1
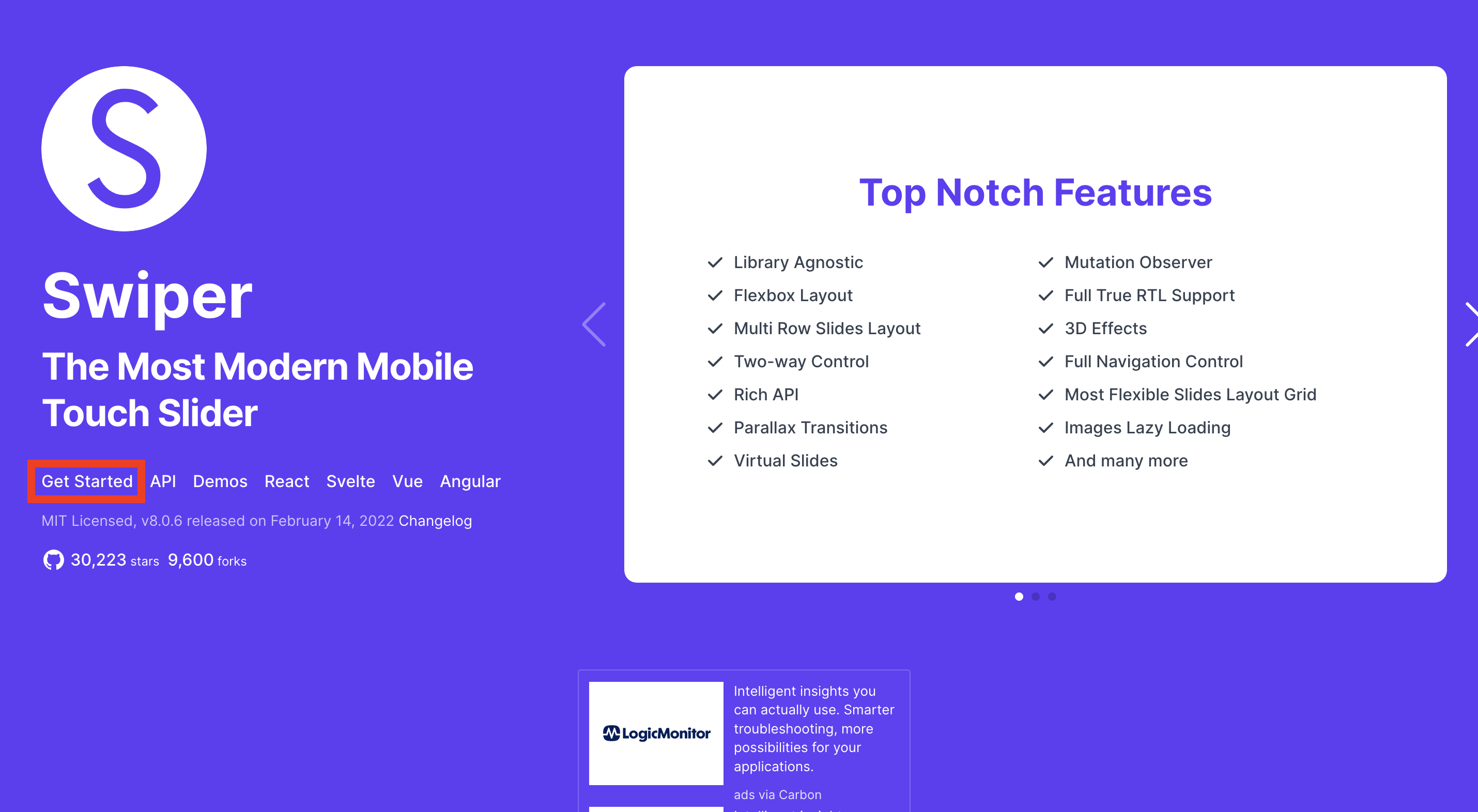
홈페이지로 들어가서 "Get Started"를 선택합니다.
Swiper - The Most Modern Mobile Touch Slider
Swiper is the most modern free mobile touch slider with hardware accelerated transitions and amazing native behavior.
swiperjs.com

STEP 2
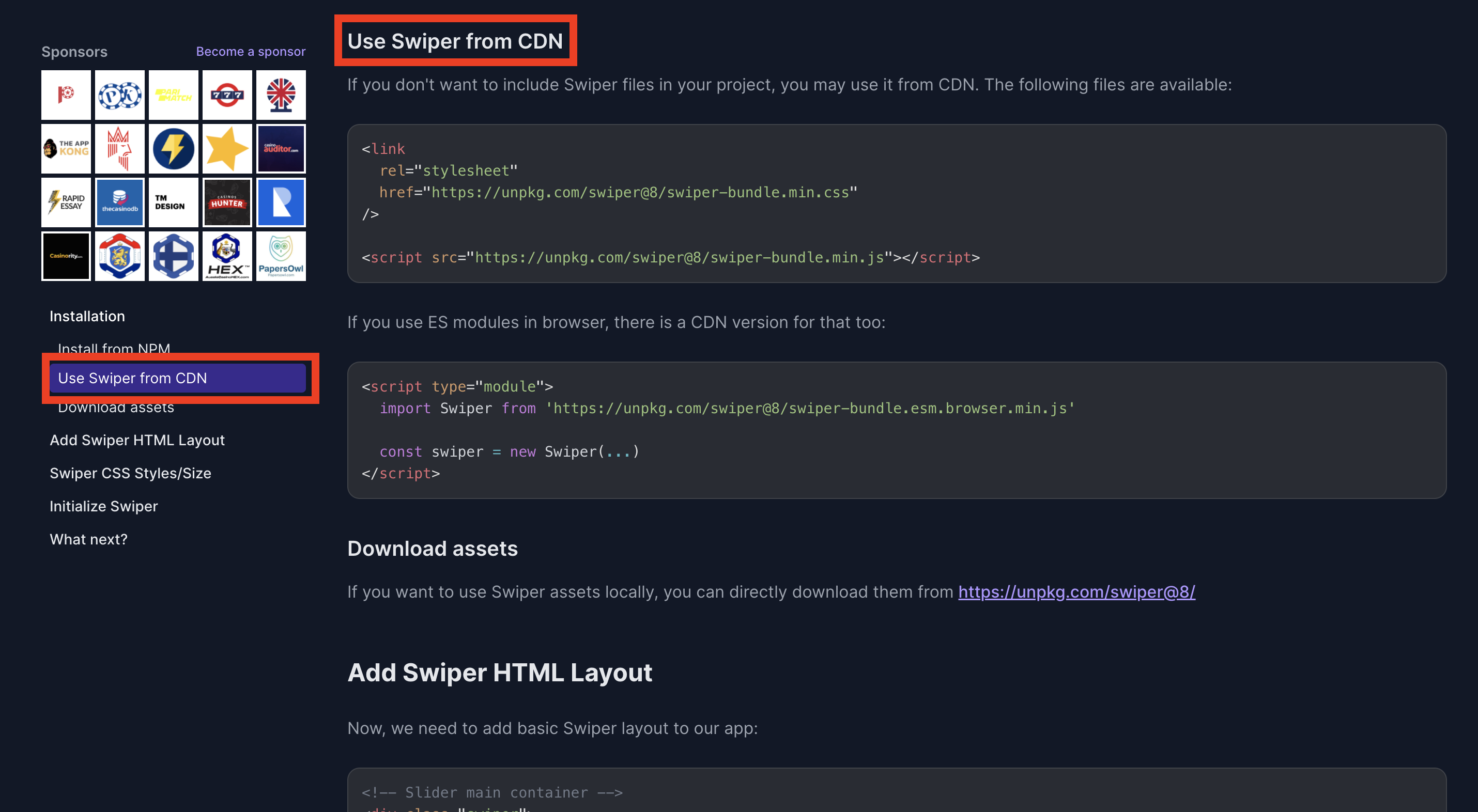
Swiper Demos를 사용할 수 있는 방법에 두 가지가 있습니다.
1. CDN을 링크로 slider 삽입하여 사용하기

2. Swiper Demos에서 .js 파일과 .css 파일을 다운로드하여 사용하기
여기서는 파일을 다운로드하여서 slider을 삽입해볼 것입니다.
"Download assets"를 눌러 https://unpkg.com/swiper@8/ 링크를 누릅니다.

STEP 3
여기서는 파일 두 개를 다운로드하여야 합니다.
1. swiper-bundle.min.js
2. swiper-bundle.min.css
swiper-bundle.min.js를 먼저 다운로드하여 봅시다.
다운로드할 파일을 선택합니다.

STEP 4
오른쪽에 위치해있는 "View Raw"를 클릭합니다.

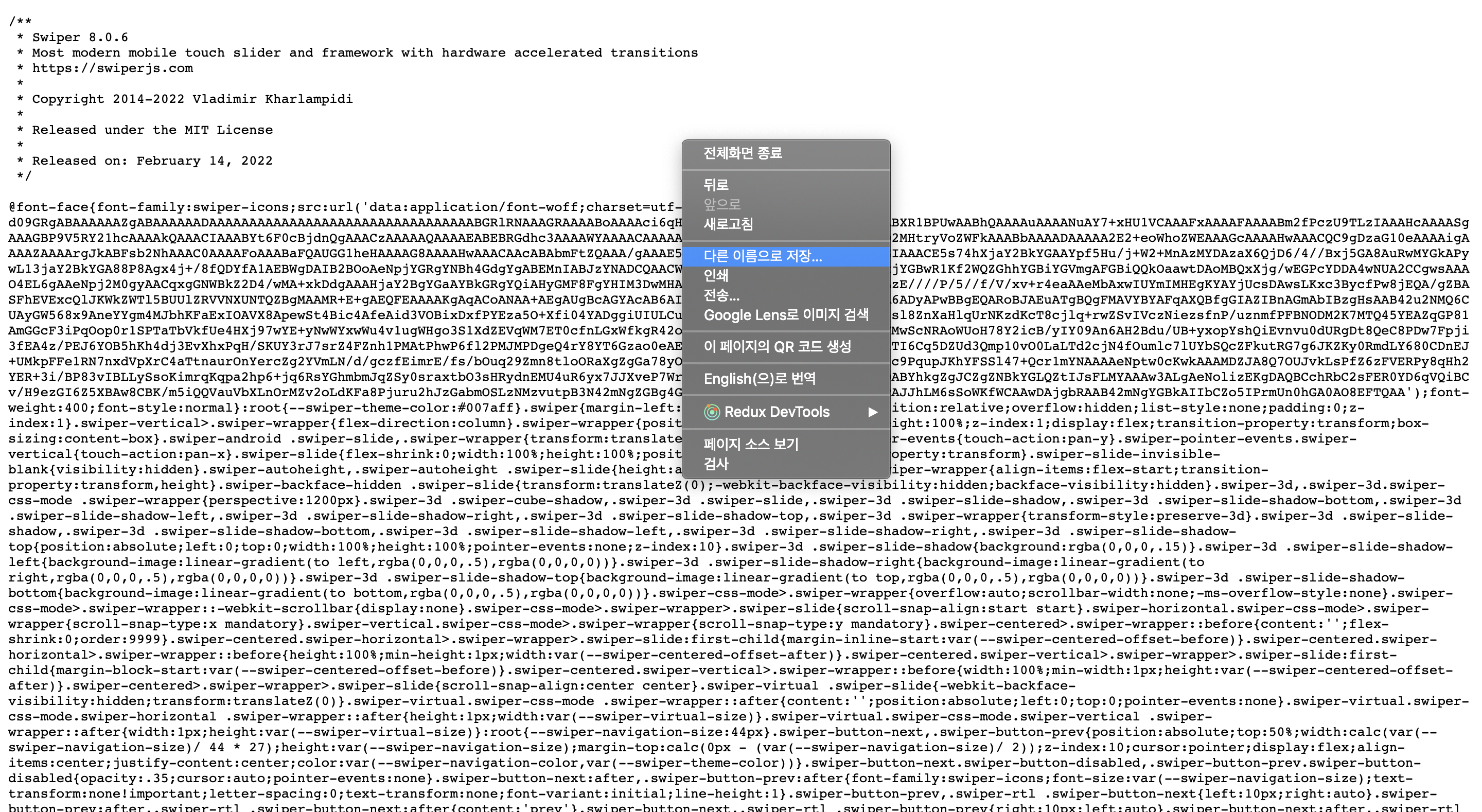
STEP 5
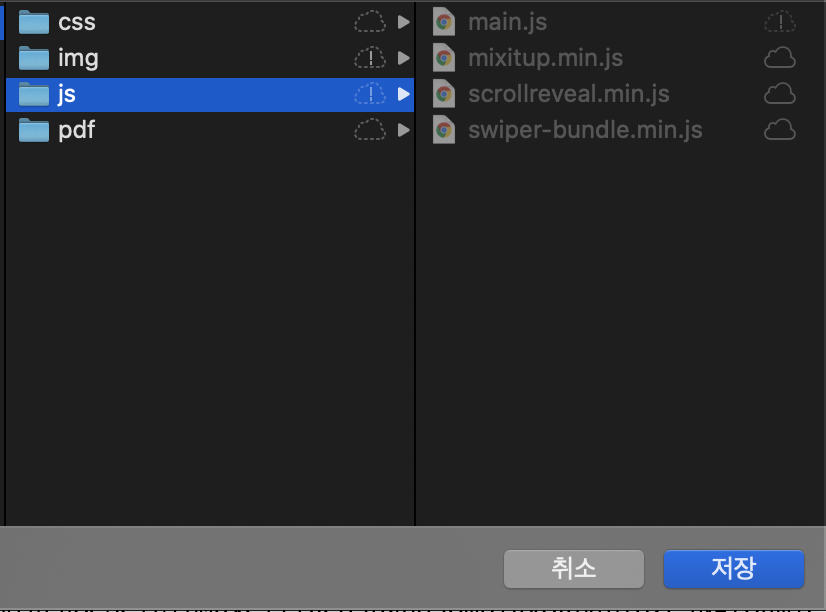
마우스 왼쪽을 클릭해서 "다른 이름으로 저장" 합니다.

이때 저장은 본인이 진행 중인 프로젝트 파일의 js파일 안에 저장해 줍니다.

swiper-bundle.min.css도 .js 파일과 똑같은 과정으로 저장해 줍니다.
단, css파일에 저장해줍니다.

STEP 6
html 파일 안에 다운로드하였던. js파일의 script를 추가해주세요.
본인의 파일 위치에 맞게 src를 지정해주세요.
script의 위치는 html 파일 안에 <body> 태그 끝나기 직전에 추가해 주세요.

STEP 7
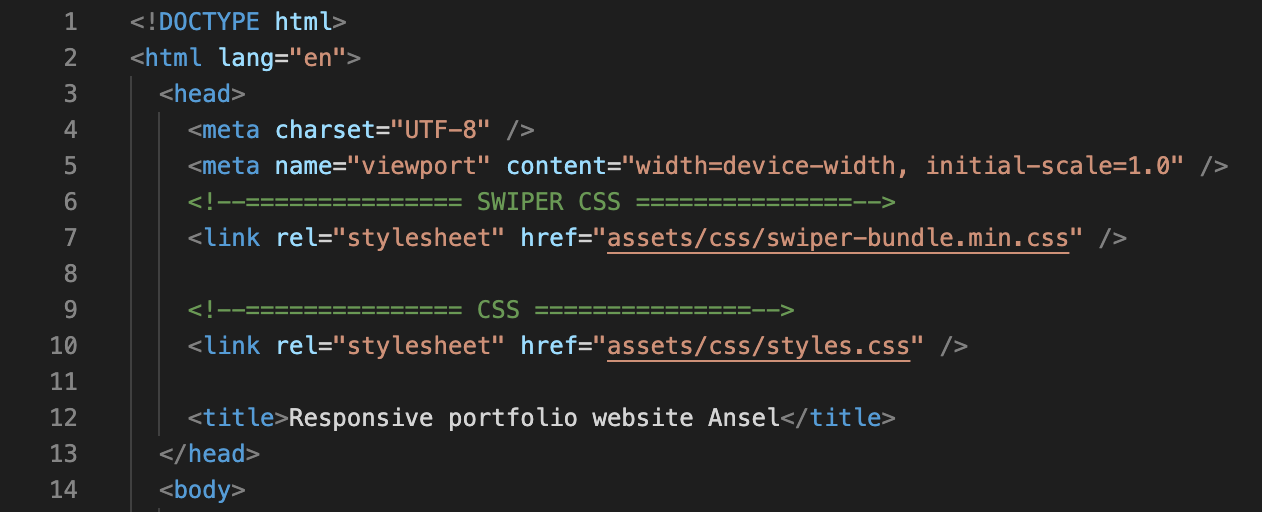
.js를 추가한 것처럼. css파일도 추가해 주세요.
본인의 파일 위치에 맞게 src를 지정해주세요.
link의 위치는 html 파일 안에 <head> 태그 안에 추가해 주세요.

STEP 8
이제 슬라이드 디자인을 선택합니다.
"Demo"를 클릭해주세요.

STEP 9
왼쪽에 슬라이드 종류들이고 이 중 본인이 원하는 스타일을 선택하면 됩니다.
저는 "Space between"을 선택했습니다.
Space between은 슬라이드 사이에 간격이 추가되어있는 디자인입니다.
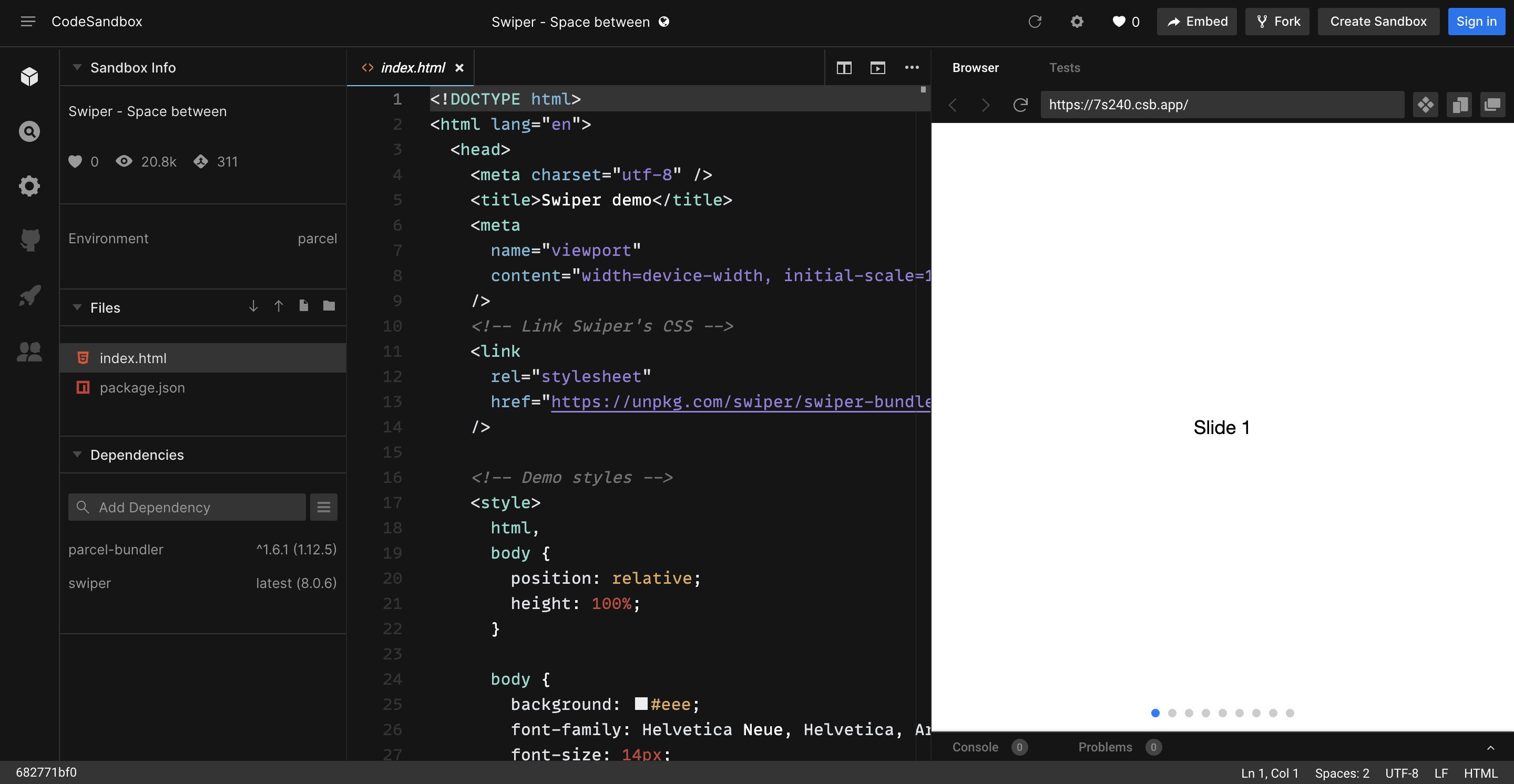
원하는 디자인에서 "Core"을 클릭해주세요.
"Core"에서는 슬라이드 디자인과 코드를 볼 수 있습니다.

"Core"에서는 슬라이드 디자인과 코드를 볼 수 있습니다.

STEP 10
빨간 박스 안에 있는 코드를 본인의 html 파일 안 슬라이드를 만들고 싶은 곳에 적어 주세요.
"swiper-pagination" 클래스는 슬라이드 밑에 있는 동그라미들입니다.
동그라미들을 없애고 싶다면 "swiper-pagination" 클래스는 쓰지 않으시면 됩니다.

STEP 11
마지막으로 빨간 박스 안에 있는 js 코드를 본인의 프로젝트 파일에 적어주세요.
적을 때 두 가지 옵션이 있습니다.
1. html 파일 안에 적을 시에는 <script> 태그를 사용하여 적어야 합니다.
2. js파일 안에 적을 시에는 <script> 태그 없이 그냥 적으시면 됩니다.

EXTRA
슬라이드 밑에 있는 동그라미 색깔을 바꾸고 싶다면!!
css 파일에서
"swiper-pagination-bullet"과 "swiper-pagination-bullet-active"를
사용하여 background-color로 색깔을 바꿀 수 있습니다.
"swiper-pagination-bullet"는 보이지 않는 슬라이드 위치 색깔입니다.
"swiper-pagination-bullet-active"는 현재 위치해 있는 슬라이드 위치 색깔입니다.

'프론트엔드 > 웹 기능 구현' 카테고리의 다른 글
| [ 웹 기능 구현 ] 백엔드 없이 HTML 문의 양식에서 이메일 보내는 방법 2 (0) | 2022.03.03 |
|---|---|
| [ 웹 기능 구현 ] Getform에서 연락받을 때 이메일 알림 설정 방법 (0) | 2022.03.02 |
| [ 웹 기능 구현 ] 백엔드 없이 HTML 문의 양식에서 이메일 보내는 방법 1 (0) | 2022.02.28 |
| [ 웹 기능 구현 ] Boxicons 사용해서 무료 아이콘 사용 방법 (0) | 2022.02.27 |
| [웹 기능 구현 ] 웹 사이트 배포하는 방법 (0) | 2022.02.25 |



댓글