Netlify
내가 만든 프로젝트, 포트폴리오 등을 깃에서 쉽게 그리고 무료로 웹 사이트로 배포할 수 있는 방법!
Netlify의 장점
1. Github와 연동을 함으로써 이미 깃에 올려진 코드로 웹 사이트를 만들 수 있다.
2. 코드에 수정을 하더라도 깃에만 올려주면 Netlify는 자동으로 웹사이트를 업데이트한다.
3. 무료로 웹사이트를 배포할 수 있다.
netlify
Netlify: Develop & deploy the best web experiences in record time
A powerful serverless platform with an intuitive git-based workflow. Automated deployments, shareable previews, and much more. Get started for free!
www.netlify.com
도메인 만드는 방법
STEP 1
"Sign up"을 눌러 간단한 회원 가입을 해준다.

STEP 2
본인의 GitHub와 연동을 해준다.

STEP 3
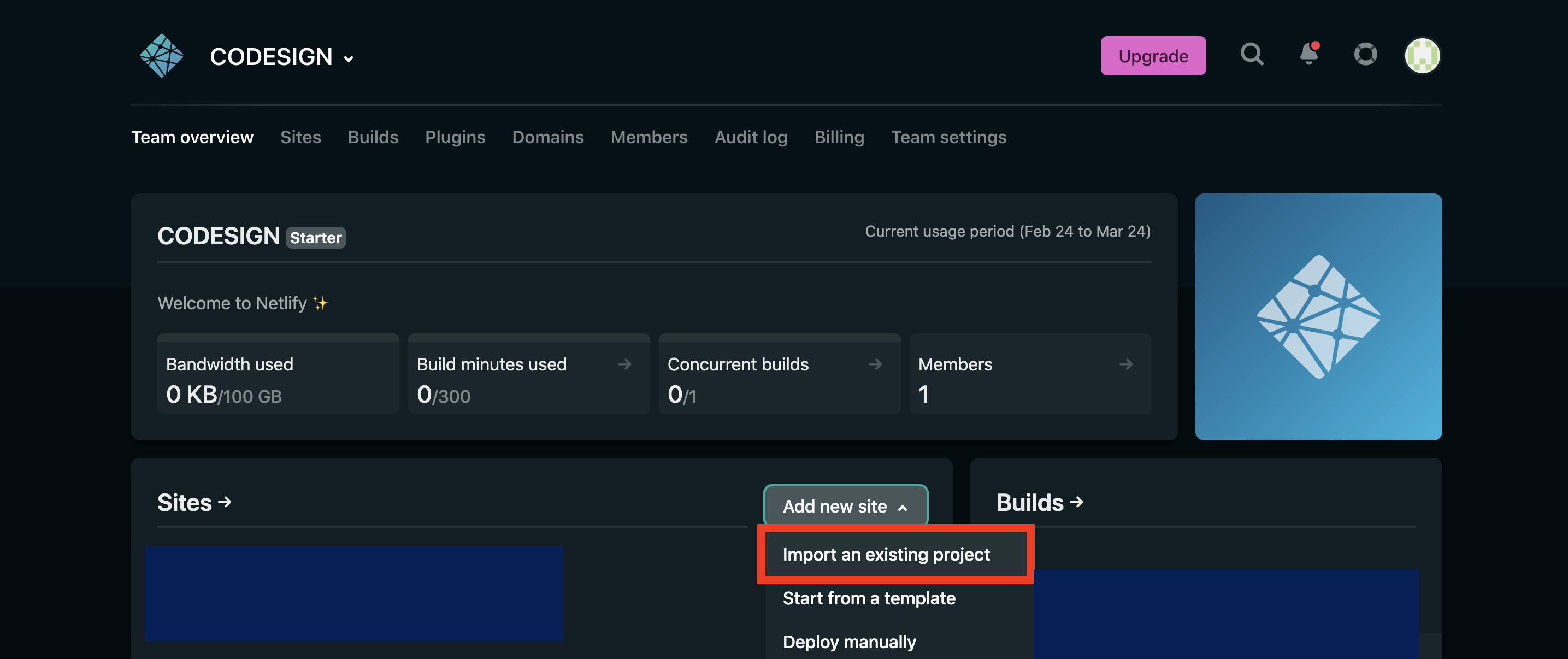
Add new site에 "Import an existing project"를 눌러 새로운 웹사이트를 만들어 준다.
(깃에 이미 만들어진 프로젝트가 있을 때 사용)

STEP 4
"Github"를 눌러 본인의 깃과 파일을 연동해준다.

STEP 5
본인의 레파지토리에서 배포할 파일을 선택해준다.

STEP 6
다른 설정은 건드리지 않아도 된다. "Deploy site"를 눌러줌으로써 배포를 해준다.

STEP 7
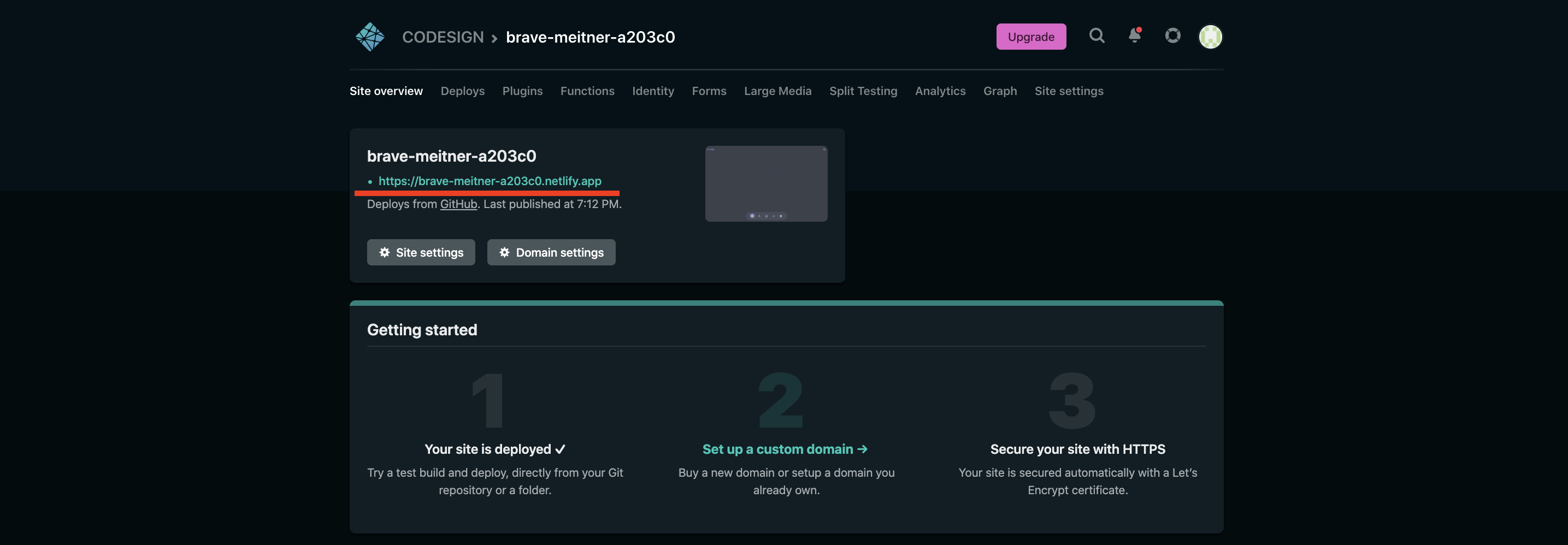
조금 기다리면 도메인이 생성된다.
이렇게 생성된 도메인은 이 도메인을 아는 모든 사람이 당신의 사이트를 볼 수 있다.

Github에서 Netlify를 사용해 웹사이트 배포하기 끝!!
하지만 웹 사이트 주소가 쪼오~~ 끔 못 생겼다.

다행히도 Netlify는 이 도메인을 바꿀 수 있게 해 준다.
도메인 이름 바꾸는 방법
STEP 1
도메인의 이름을 바꾸기 위해서 Domain settings를 눌러 주세요.

STEP 2
"Edit site name"을 눌러 원하는 도메인 이름으로 바꾸고 저장해주면 된다.
참고로 netlify.app를 주소에서 없애려면 돈을 내야 합니다.

그렇다면 코드가 변경 되면 또 다시 도메인을 만들어 줘야 할까?
그렇지 않다!
이미 git과 연동을 해줬으므로 Netlify가 자동으로 업데이트 해준다.
공부하면서 정리하는 거라 부족한 점이 있을 수 있습니다.
수정할 부분이 있다면 언제든지 알려주세요!
'프론트엔드 > 웹 기능 구현' 카테고리의 다른 글
| [ 웹 기능 구현 ] 백엔드 없이 HTML 문의 양식에서 이메일 보내는 방법 2 (0) | 2022.03.03 |
|---|---|
| [ 웹 기능 구현 ] Getform에서 연락받을 때 이메일 알림 설정 방법 (0) | 2022.03.02 |
| [ 웹 기능 구현 ] 백엔드 없이 HTML 문의 양식에서 이메일 보내는 방법 1 (0) | 2022.02.28 |
| [ 웹 기능 구현 ] Boxicons 사용해서 무료 아이콘 사용 방법 (0) | 2022.02.27 |
| [ 웹 기능 구현 ] Swiper Demos 사용법 - 슬라이드 만들기 (0) | 2022.02.26 |




댓글