카운터로 React.memo 연습하기.
리렌더링 발생 조건
- 컴포넌트에서 state가 바뀌었을 때
- 컴포넌트가 내려받은 props가 변경되었을 때
- 부모 컴포넌트가 리-렌더링 된 경우 자식 컴포넌트는 모두 리렌더링 된다.
App.jsx
import './App.css';
import { useState } from 'react';
import './App.css';
import Box1 from './components/Box1';
import Box2 from './components/Box2';
import Box3 from './components/Box3';
function App() {
console.log('App 컴포넌트가 렌더링되었습니다.');
const [count, setCount] = useState(0);
const onPlusButtonClickHandler = () => {
setCount(count + 1);
};
const onMinusButtonClickHandler = () => {
setCount(count - 1);
};
const boxesStyle = {
display: 'flex',
margin: '10px',
};
return (
<>
<h3>카운트 예제입니다.</h3>
<p>현재 카운트: {count}</p>
<button onClick={onPlusButtonClickHandler}>+</button>
<button onClick={onMinusButtonClickHandler}>-</button>
<div style={boxesStyle}>
<Box1 />
<Box2 />
<Box3 />
</div>
</>
);
}
export default App;
Box1.jsx (Box2, Box3은 같은 코드이다.)
import React from 'react';
const boxStyle = {
width: '100px',
height: '100px',
backgroundColor: 'lightBlue',
color: 'white',
display: 'flex',
justifyContent: 'center',
alignItems: 'center',
margin: '5px',
};
function Box1() {
console.log('Box1이 렌더링 되었습니다.');
return <div style={boxStyle}>Box1</div>;
}
export default Box1;
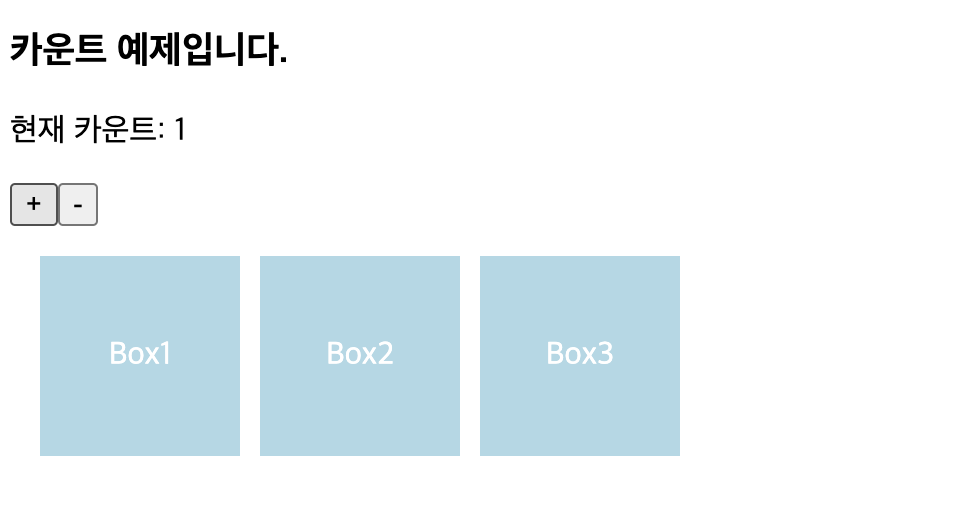
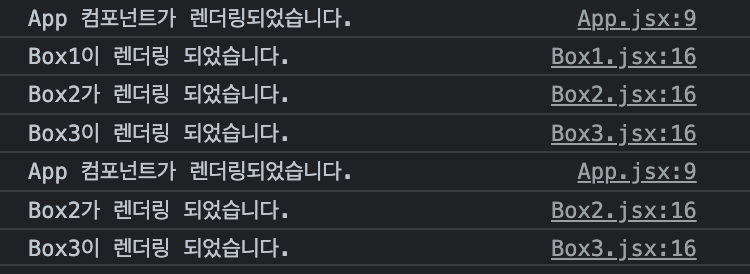
결과물

React.memo
아무것도 바뀌지 않은 Box1,2,3까지 다 리렌더링 된다.

Box1.jsx 파일에만 React.memo() 추가
export default React.memo(Box1);
처음 렌더링 될 때는 모두 렌더링이 되고 '+'를 눌렀을 때 React.memo로 감싸진 Box1에서만 리렌더링이 일어나지 않았다.

반응형
'개발 일지 > TIL' 카테고리의 다른 글
| [ React ] React Datepicker (0) | 2023.02.09 |
|---|---|
| [ React ] React Calendar (0) | 2023.02.08 |
| [ Next.js ] Data Fetching (CSR vs SSR vs SSG vs ISR) (0) | 2023.02.01 |
| [ Next.js ] API Routes, Dynamic API Route (0) | 2023.01.31 |
| [ Next.js ] Link, Dynamic Routes (0) | 2023.01.31 |


댓글