CSR vs SSR vs SSG vs ISR
Client-Side Rendering (CSR)
브라우저에서 HTML file을 로드하면, Javascript를 이용하여 웹 브라우저에서 rendering 하는 방식이다.
Ex. ReactDom.render 함수.

Server-Side Rendering (SSR)
브라우저에서 해당하는 페이지를 접속하면, 그 순간 서버에서 html을 App server에서 렌더링 해서 전달해 주는 방식이다.
⛔️ 단점: 페이지를 요청할 때마다 렌더링 하기 때문에 오래 걸린다.

Static-Site Generation (SSR)
페이지를 요청할 때마다 서버에서 렌더링 한다. 정적인 페이지를 제공하려고 할 때는 그럴 필요 없이 빌드할 때 렌더링하고 페이지를 요청할 때 이미 렌더링 된 페이지를 반환한다.

Incremental Static Regeneration (SSG)
단점은, 콘텐츠가 업데이트 되면 제대로 된 정보를 보여줄 수 없다는 것이다. 이를 보완하기 위해서 일정 주기마다 페이지를 빌드시켜 주는 ISR이라는 방식이 있다.

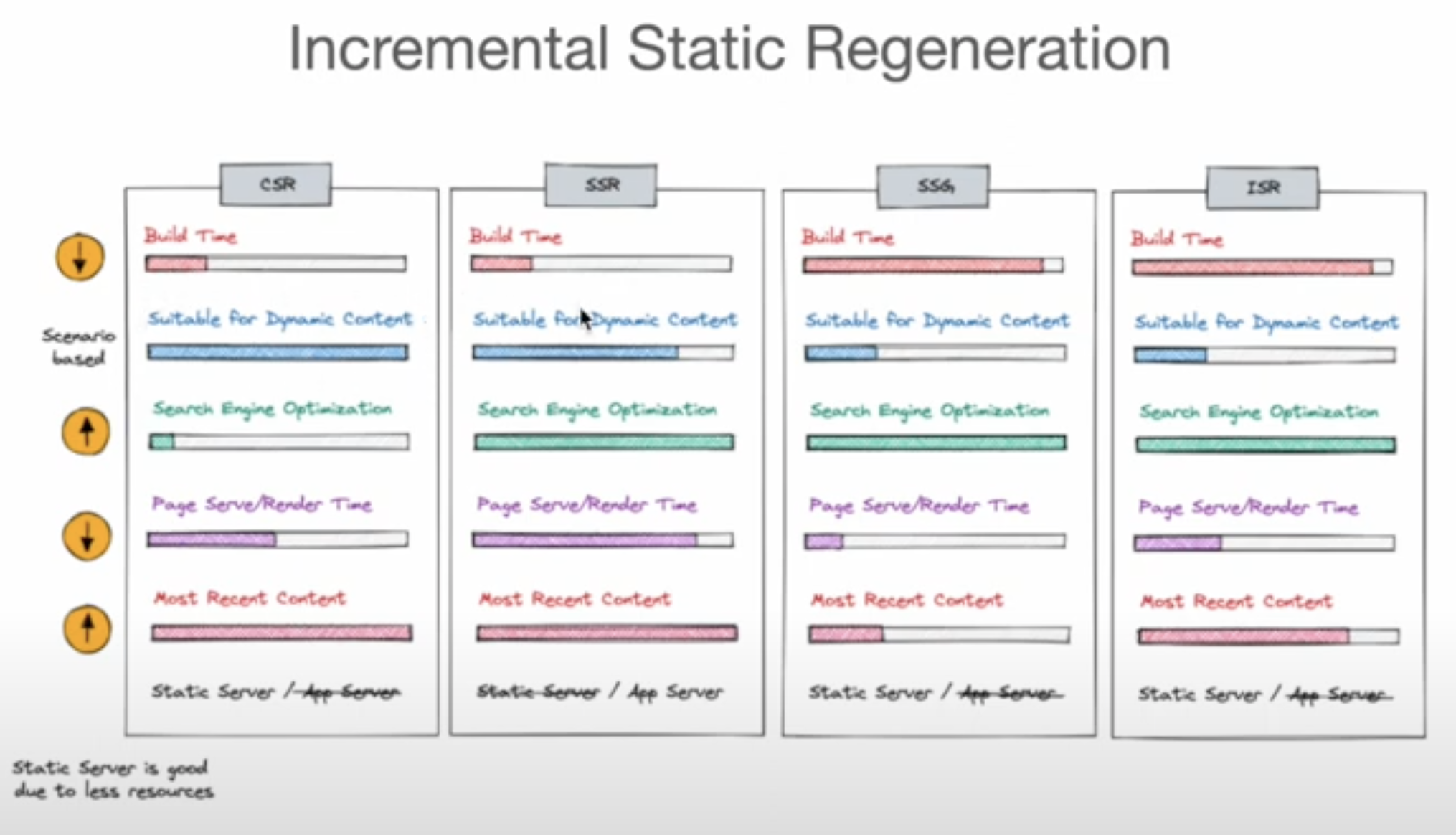
CSR vs SSR vs SSG vs ISR
- SSG와 ISR은 정적이기 때문에 빌드하는 시간이 길다.
- 컨텐츠가 다양하게 바뀔 경우에는 CSR이 좋다.
- SEO 같은 경우에는 CSR이 제일 좋지 않다.
- 페이지 렌더 타임은 SSR이 제일 오래 걸린다. 미리 만들어둔 정적인 사이트 SSG와 ISR이 가장 빠르다.
- 최신 콘텐츠를 잘 반영하느냐는 CSR, SSR이 제일 좋으며 그다음 ISR이 잘 반영하며 SSG는 낮다.

비교
|
|
CSR
|
SSR
|
SSG
|
ISR
|
|
빌드 시간
|
짧다
|
짧다
|
길다
|
길다
|
|
SEO
|
나쁨
|
좋음
|
좋음
|
좋음
|
|
페이지 요청에 따른 응답 시간
|
보통
|
길다
|
짧다
|
짧다
|
|
최신 정보인가?
|
맞음
|
맞음
|
아님
|
Static-Site Generation (SSG) - getStaticProps, getStaticPaths
getStaticProps
getStaticProps을 이용하는 페이지에서 dynamic routes를 제공하기 위해서 사용된다. 미리 어떤 paths를 Static Site Generation 할지 정해두는 역할을 한다.
export async function getStaticProps(context) {
return {
props: {}, // will be passed to the page component as props
}
}
- getStaticProps 함수는 Server에서만 실행된다. Browser에서는 실행되지 않는다.
- getStaticProps 함수는 build 하는 그 순간만 실행된다.
- getStaticProps에서는 getServerSideProps에서 context를 통해 쉽게 query에 접근한 것과는 다르게 dynamic routing을 지원하려면 특별한 방법이 필요하다.
- getStaticProps의 return 값은 Post page의 props로 전달된다.
- SSG를 원하는 페이지에 getStaticProps를 추가하면, 해당 페이지는 빌드할 때 렌더링 된다.
getStaticPaths
getStaticProps가 있어야 실행되고, getStaticPaths의 return 값은 getStaticProps의 props로 전달된다.
// pages/posts/[id].js
// Generates `/posts/1` and `/posts/2`
export async function getStaticPaths() {
return {
paths: [{ params: { id: '1' } }, { params: { id: '2' } }],
fallback: false, // can also be true or 'blocking'
}
}
// `getStaticPaths` requires using `getStaticProps`
export async function getStaticProps(context) {
return {
// Passed to the page component as props
props: { post: {} },
}
}
export default function Post({ post }) {
// Render post...
}
fallback 설정
- false - getStaticPaths에서 제공하지 않은 페이지는 모두 404로 연결한다.
- true - getStaticPaths에서 제공하지 않은 페이지를 요청한 경우, fallback 페이지를 보여주고, 해당 페이지를 서버에서 생성합니다. 그리고 해당 페이지를 보여준다
- blocking - getStaticPaths에서 제공하지 않은 페이지를 요청한 경우, 페이지를 서버에서 생성을 한 이후 보여준다.
⭐️ 따로 설정을 하지 않는다면, next.js는 프로젝트를 빌드할 때 페이지를 Static Generation 하려고 한다.
ISR(Incremental Static Regeneration) 실습
ISR을 사용하는 방법은 getStaticProps에 revalidate 속성만 추가해 주면 됩니다.
export async function getStaticProps() {
const res = await fetch('https://.../posts')
const posts = await res.json()
return {
props: {
posts,
},
// Next.js will attempt to re-generate the page:
// - When a request comes in
// - At most once every 10 seconds
revalidate: 10, // In seconds
}
}
이제 next.js는 해당 static page에 요청이 들어오고 나서 10초 이후에는 다시 한번 해당 페이지를 빌드하게 된다.
'개발 일지 > TIL' 카테고리의 다른 글
| [ React ] React Calendar (0) | 2023.02.08 |
|---|---|
| [ React ] React.memo (0) | 2023.02.06 |
| [ Next.js ] API Routes, Dynamic API Route (0) | 2023.01.31 |
| [ Next.js ] Link, Dynamic Routes (0) | 2023.01.31 |
| [ KTP ] CSS 프로젝트 회고 (0) | 2023.01.30 |

댓글