원래 React Calendar을 사용하려 했는데 React Calendar는 달력이 바로 떠서 useState로 true일 때 보여주고 false일 때 닫히게 했다. 하지만 이때 문제가 내가 원하는 위치에 달력을 뜨게 하려니 fix를 사용하게 되는데 이렇게 했을 때 유저가 달력을 킨 상태에서 화면사이즈를 변경하니 달력이 잘렸다.
조금 더 검색하던 중 React Datepicker을 알게 되었다. React Calendar와 다르게 날짜 박스를 클릭하면 달력이 바로 아래에 생긴다.

React Datepicker 설치
npm install react-datepicker --save
Import DatePicker Library
import DatePicker from 'react-datepicker';
Import DatePicker Style
import 'react-datepicker/dist/react-datepicker.css'
CODE
<DatePicker selected={dateSelected} onChange={date=> setDateSelected(date)}/>
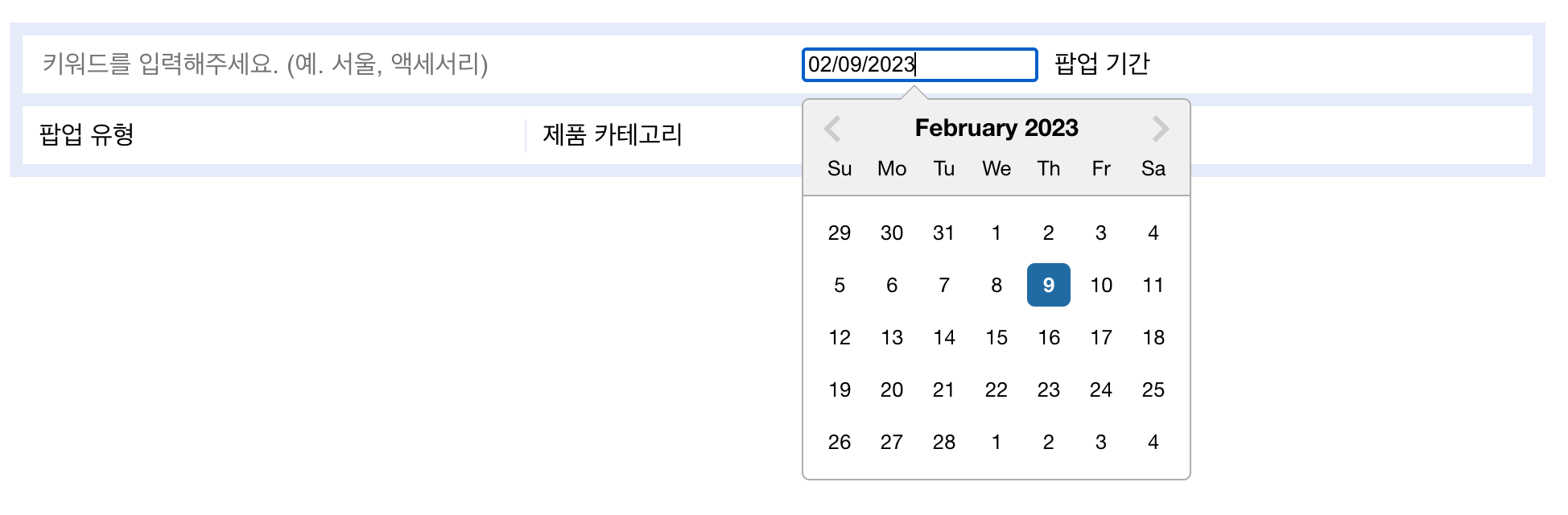
이렇게 하니 원하는 위치에 달력이 뜨고 useState를 쓰지 않아도 날짜를 클릭하면 달력이 알아서 꺼진다.

Datepicker 추가 기능
React Datepicker crafted by HackerOne
reactdatepicker.com
반응형
'개발 일지 > TIL' 카테고리의 다른 글
| [ Typescript ] 글로벌 모달 (0) | 2023.02.16 |
|---|---|
| [ Project ] 프로젝트 피드백 (0) | 2023.02.10 |
| [ React ] React Calendar (0) | 2023.02.08 |
| [ React ] React.memo (0) | 2023.02.06 |
| [ Next.js ] Data Fetching (CSR vs SSR vs SSG vs ISR) (0) | 2023.02.01 |

댓글