오늘 한 것
- 알고리즘 문제 풀기
- SaveDuck - 달력 가격 입력값 수정
- React Native - UI 구현 및 Todo list 아이템 추가 구현
회고
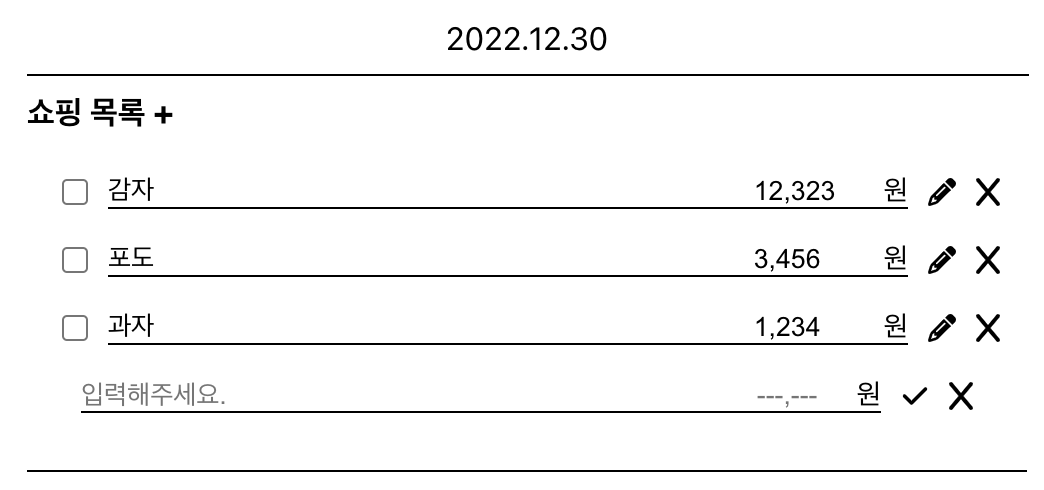
아래 이미지에서 연필(수정)을 누르면 입려한 가격을 수정 할 수 있다. 지금은 가격에 , (쉼표)가 출력 되지만 원래 출력이 되지않았다.
생각보다 여기 파트가 까다로웠던게 comma가 들어가면 string이 되기때문에 무엇을 하던지 string에서 comma를 없애주고 number로 총 합계에 계산을 해주는등 다시 comma를 넣어주어 출력해줘야했다. 모든 구현이 끝나고 setUpdateItemPrice(editPrice)를 넣어줬지만 12,323 숫자가 그래도 12323으로 있었다. 나는 set에 문제가 있는줄알고 그 부분만 보다가 깨달았다...

value={updateItemPrice}를 안해줬었다 😱😱...
<ItemPriceInput id='itemPrice' onChange={onChangeItemPrice} defaultValue={price || ''} maxLength='7'
value={updateItemPrice} />
반응형
'개발 일지 > TIL' 카테고리의 다른 글
| [ 스파르타 / TIL ] 내일배움캠프 #46 (0) | 2023.01.02 |
|---|---|
| [ 스파르타 / TIL ] 내일배움캠프 #45 (0) | 2022.12.30 |
| [ 스파르타 / TIL ] 내일배움캠프 #43 (0) | 2022.12.29 |
| [ KTP ] SAVEDUCK 프로젝트 회고 (1) | 2022.12.29 |
| [ 스파르타 / TIL ] 내일배움캠프 #42 (0) | 2022.12.28 |


댓글