앞전에는 Formsubmit으로 백엔드 없이 이메일 보내는 방법을 알려드렸습니다.
백엔드 없이 HTML 문의 양식에서 이메일 보내는 방법 1
[ 웹 기능 구현 ] 백엔드 없이 HTML 문의 양식에서 이메일 보내는 방법 1
포트폴리오를 만들다 보면 연락처 부분이 필요하게 됩니다. 이때 백엔드 없이 HTML안에서 만든 form으로 당신에게 이메일을 보낼 수 있는 두 가지 방법이 있습니다. 1. FormSubmit을 사용하기 2. Get form
codesign.tistory.com
Formsubmit은 이미 지정된 이메일을 다른 웹사이트에서 이메일과 연결시키려 아니까 안돼서
오늘은 다른 방법을 써봤습니다.
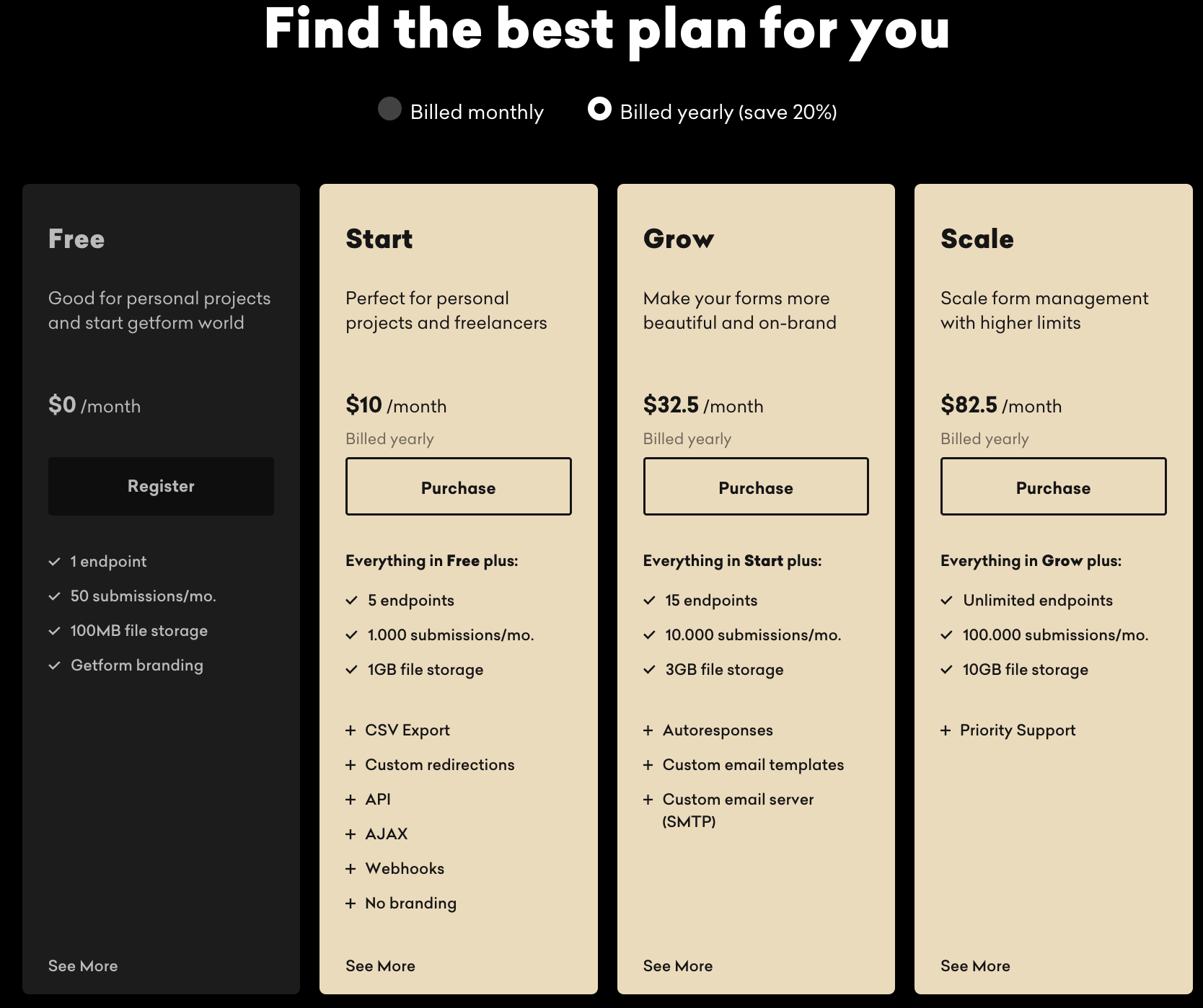
Getform 역시 무료로 사용 가능합니다.
다만, 한 달에 50개의 제출만 받습니다.
저는 50개 이상 받을 일이 없어
(있으면 감동일 것 같지만...)
Free plan을 선택했습니다.

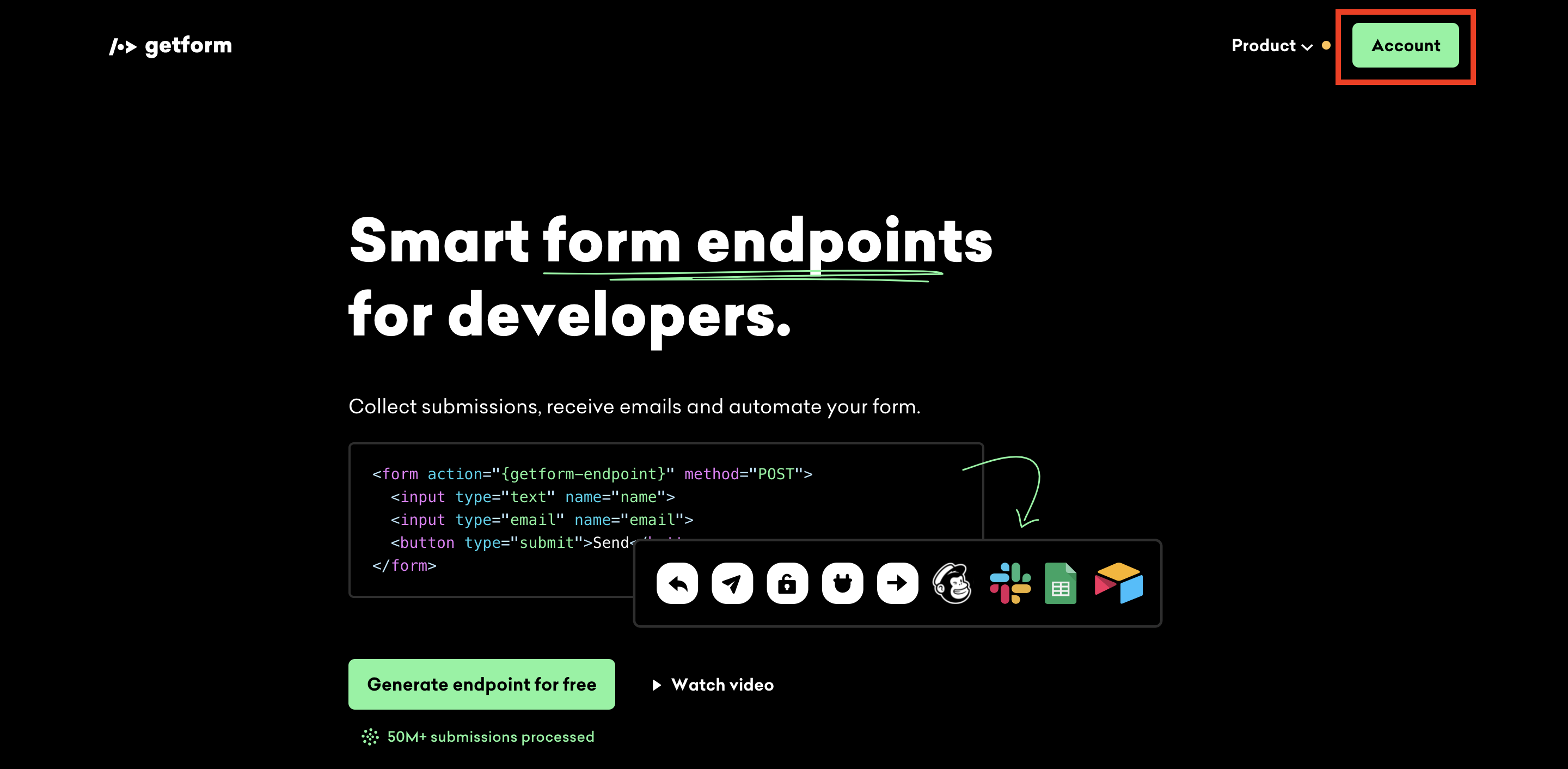
STEP 1
"Account"를 눌러 주세요.

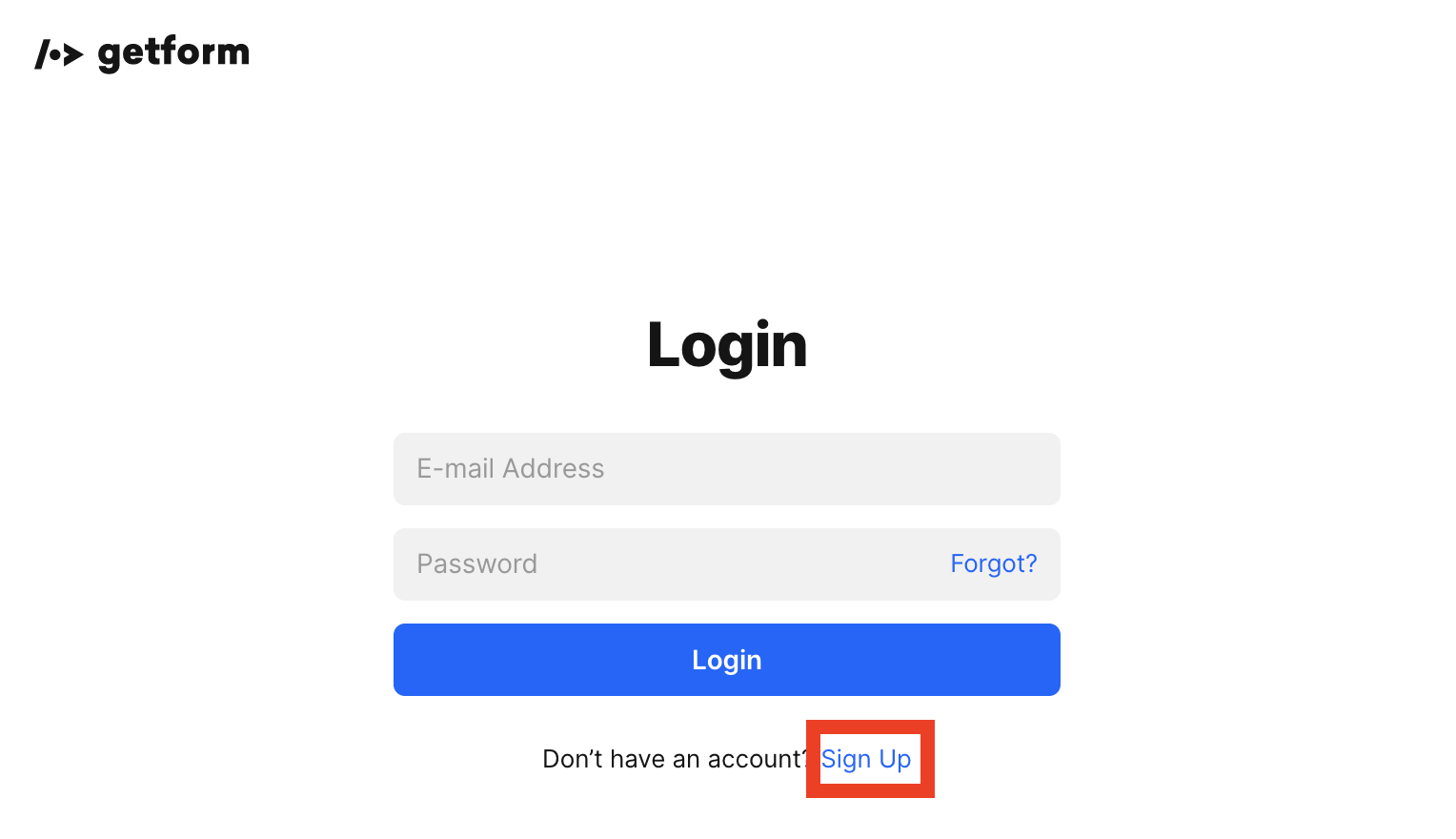
STEP 2
"Sign Up"을 눌러주세요.

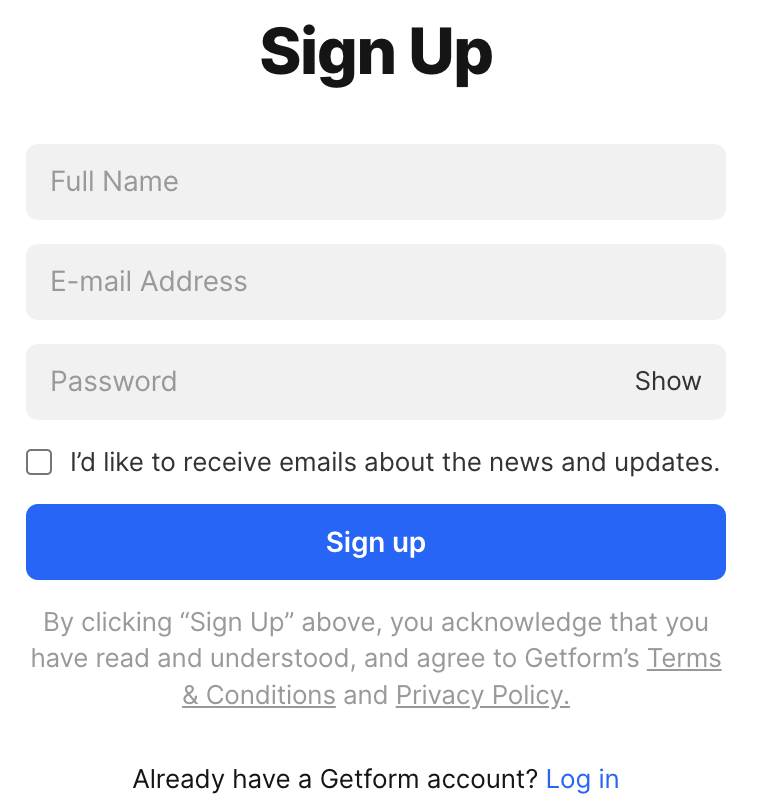
STEP 3
기본 정보를 입력하시고 "Sign up"을 눌러주세요.

STEP 4
본인 이메일에서 "Verify email"을 해주세요.

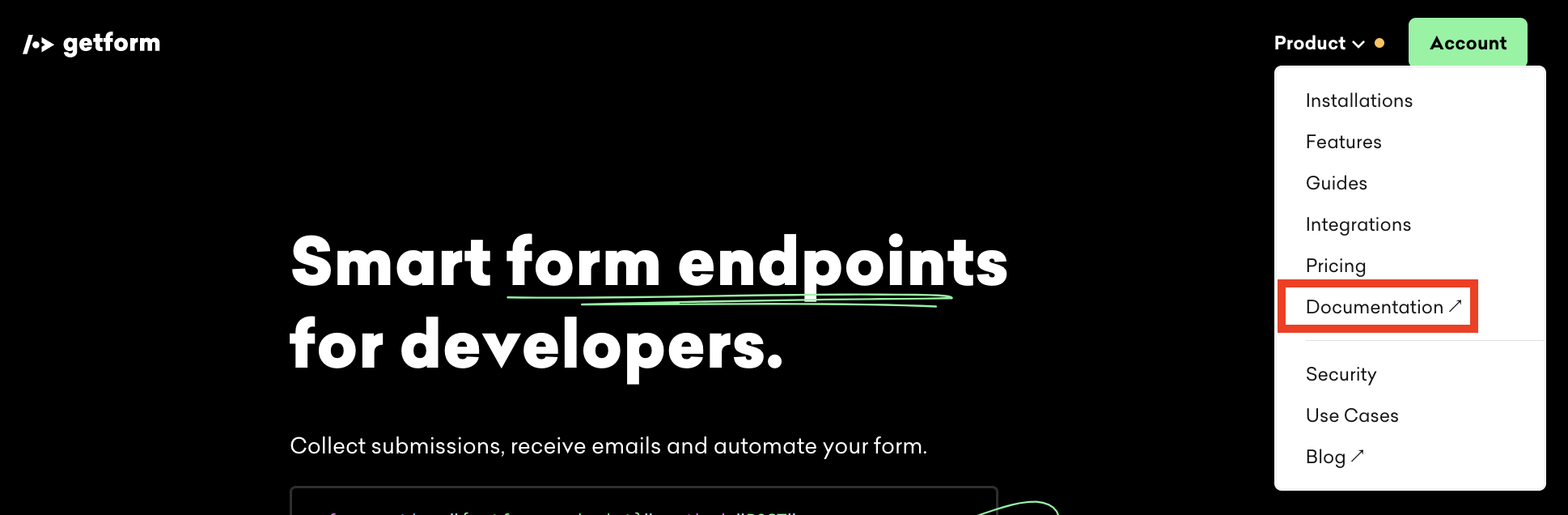
STEP 5
홈 페이지에서 "Documentation"을 눌러주세요.

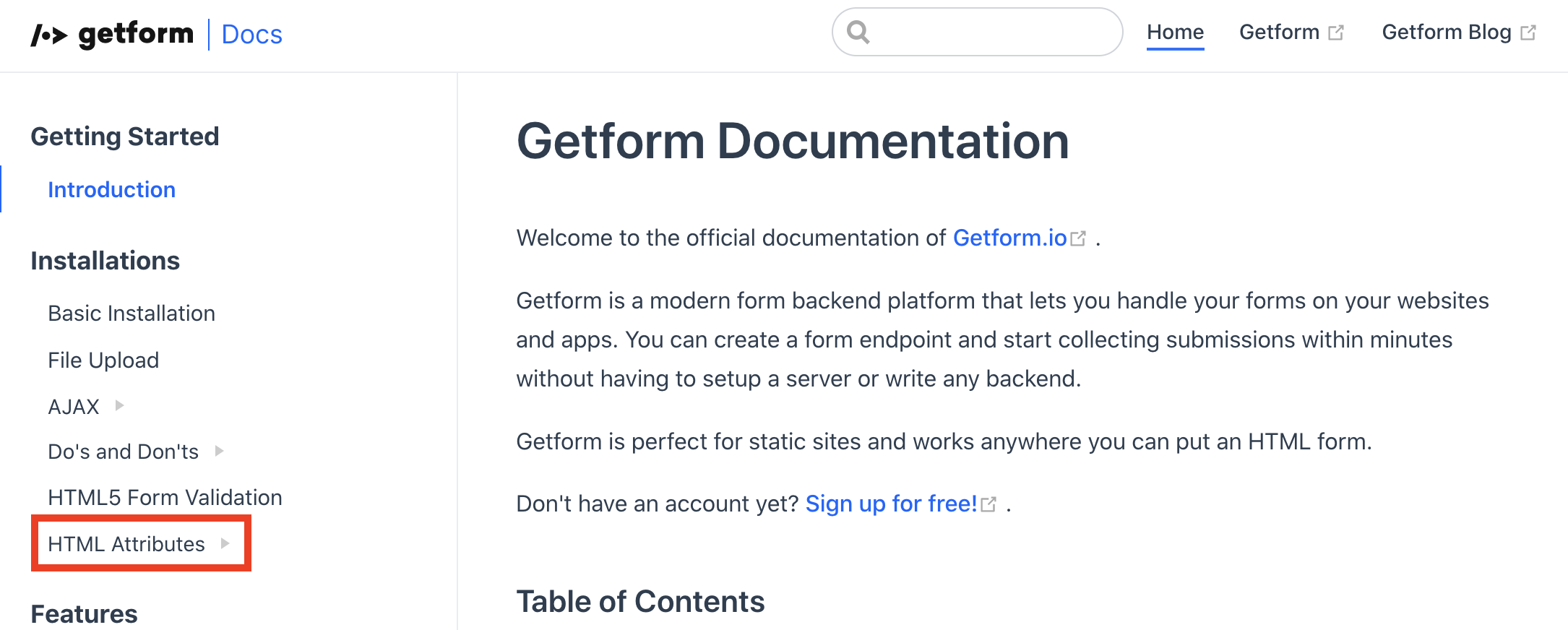
STEP 6
"HTML Attributes"를 눌러주세요.

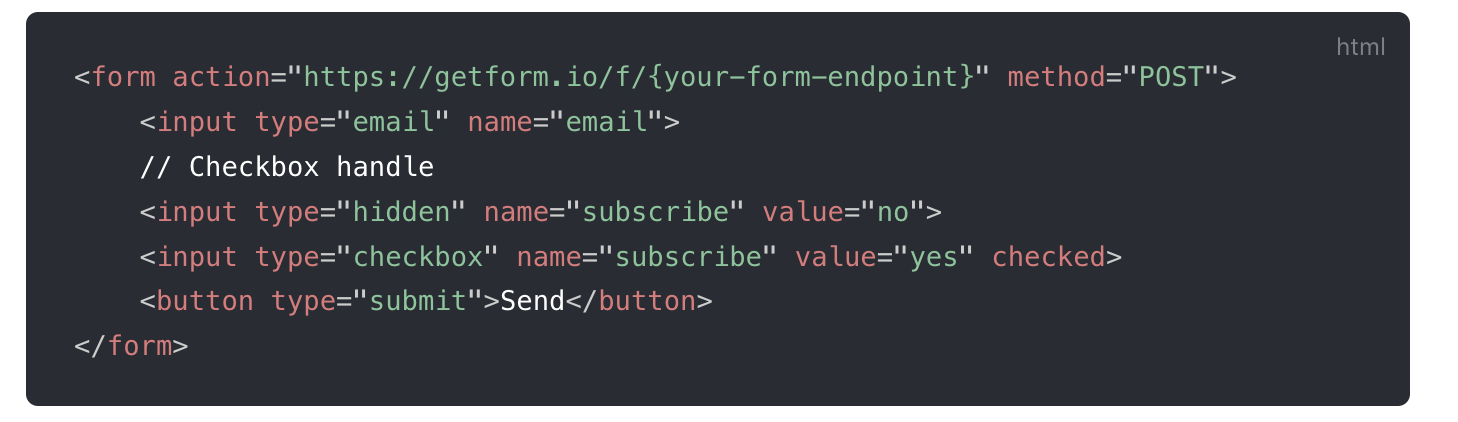
STEP 7
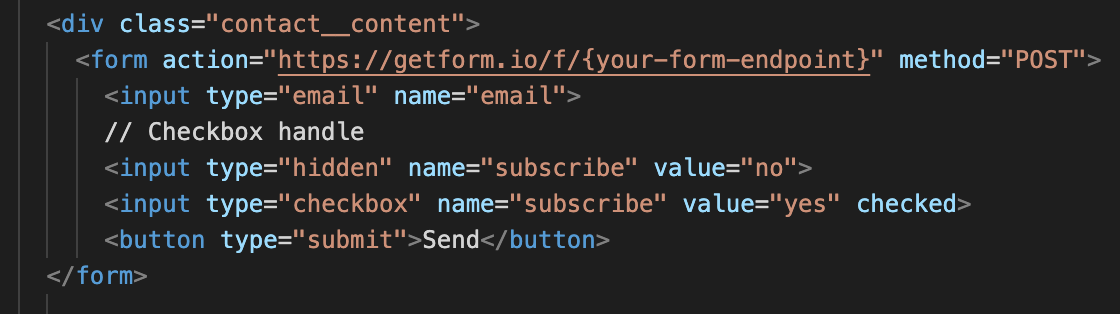
Form 태그를 복사에서 본인의 html 파일 안 원하는 위치에 추가해주세요.

STEP 8
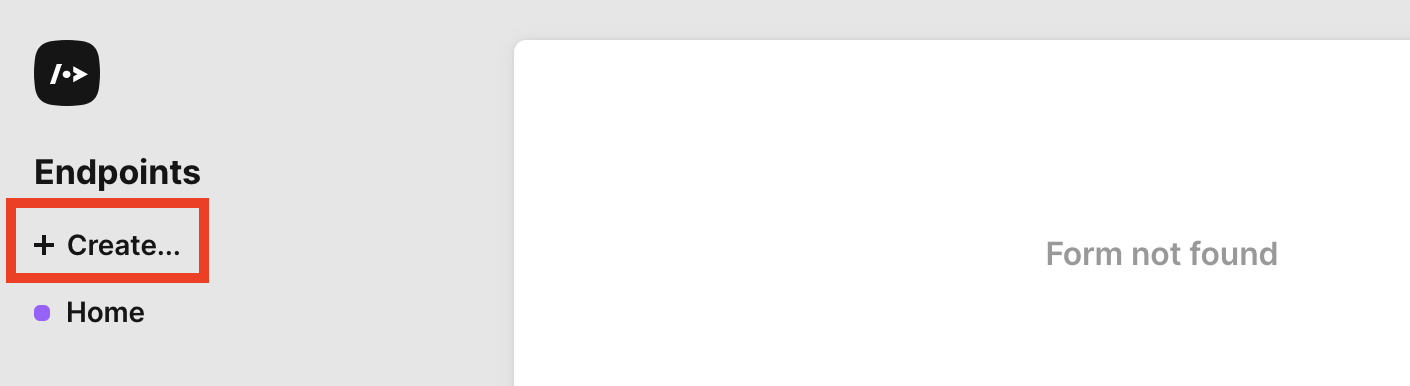
"Create"을 눌러 메일 보낼 form을 만들어 주세요.

STEP 9
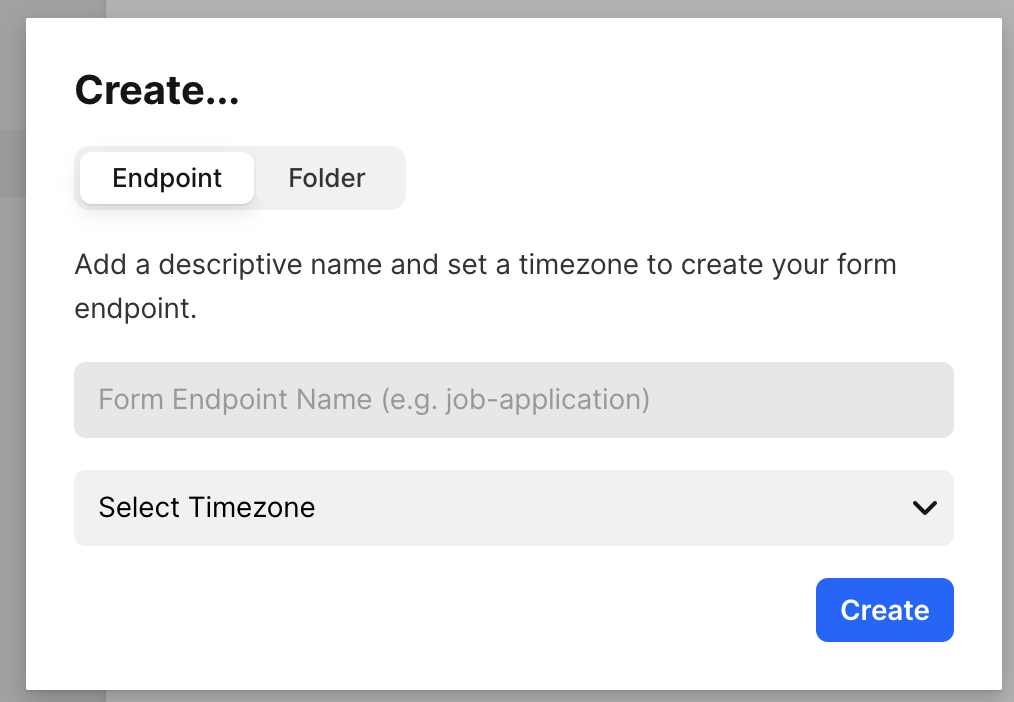
"Form Endpoint Name"에 원하는 이름을 적어주세요.
본인만 보는 것입니다.
나중에 여러 form이 생기면 헷갈릴 수 있으니 프로젝트에 맞게 이름을 적어주세요.
저는 포트폴리오에 사용할 예정이라서 Portfolio라고 명칭해 주었습니다.
Timezone은 본인 이 사는 타임존에 맞게 설정해주세요.
그래야 이메일을 받게 되면 본인 위치 시간으로 설정됩니다.
마지막으로 "create"을 눌러주세요.

STEP 10
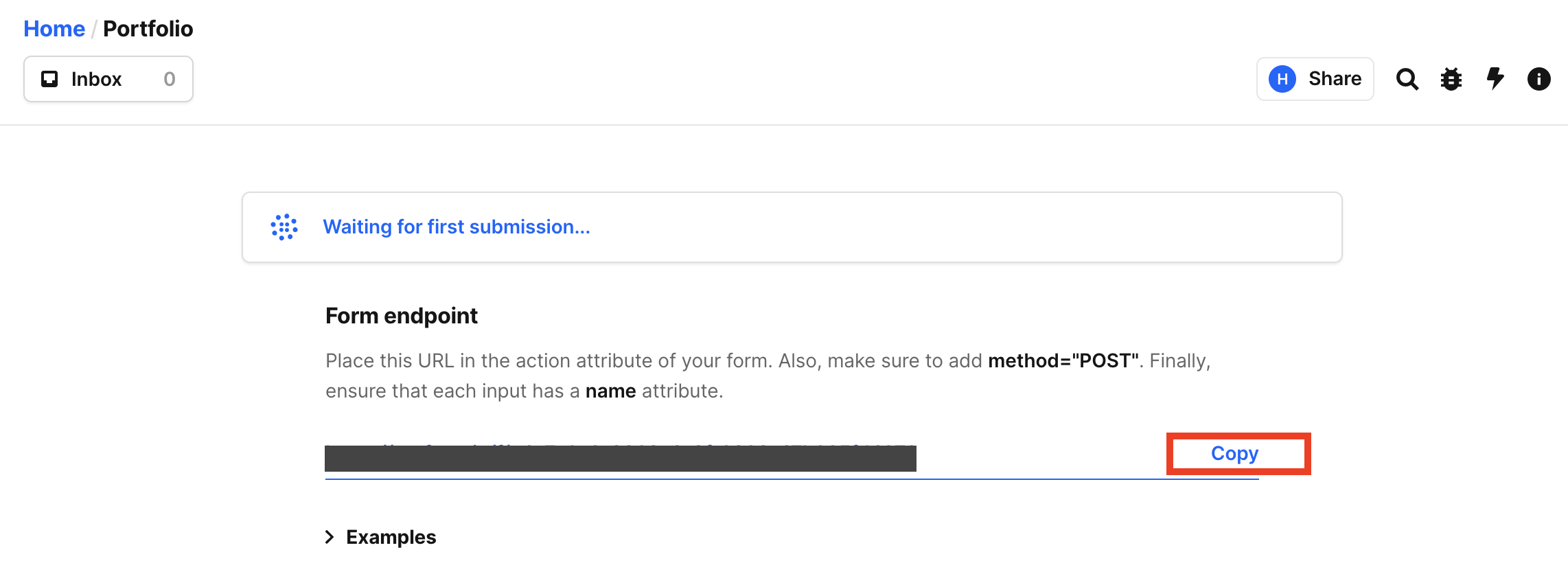
만들어진 주소를 Copy 해서 본인 form action안에 적어주세요.


STEP 11
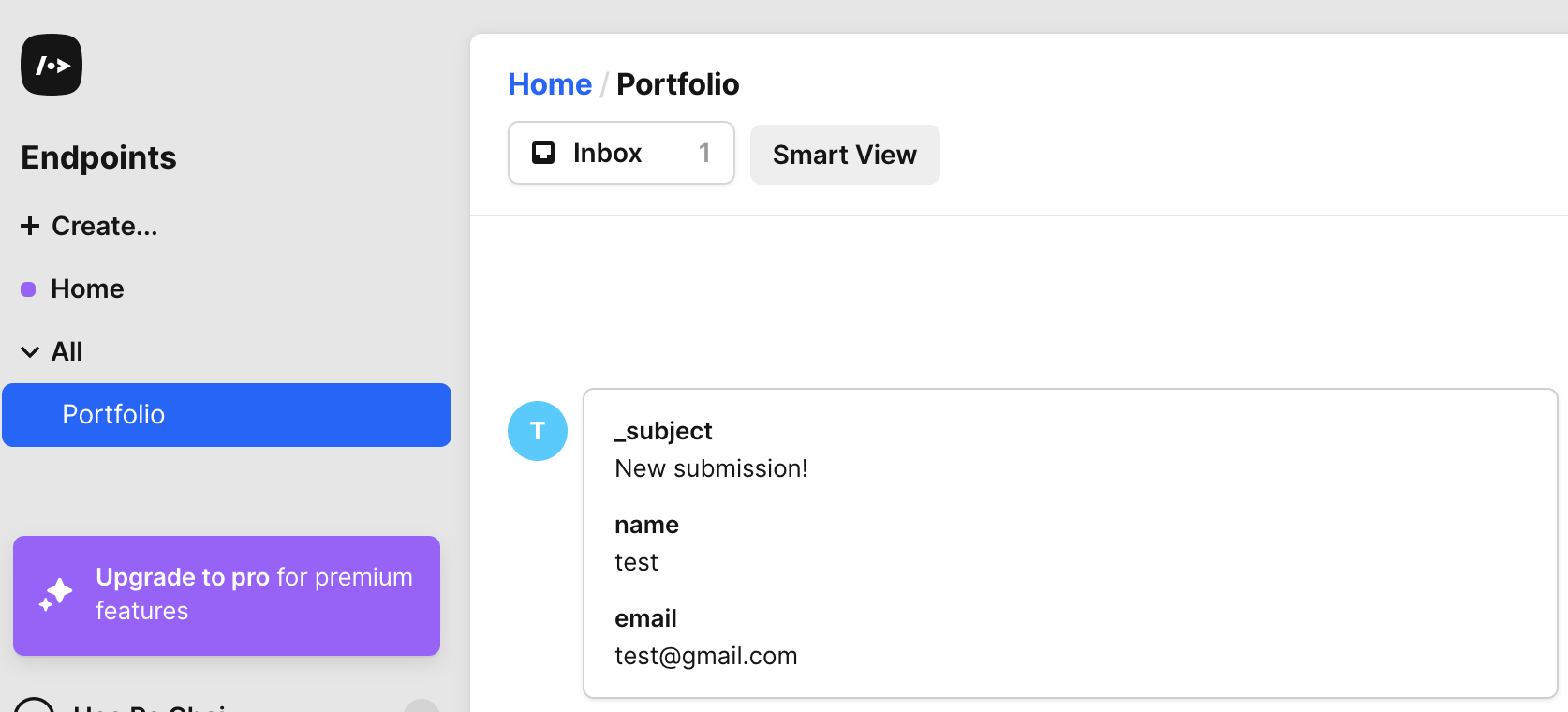
이제 이메일을 보내보세요!
본인 getform 계정에 알림이 옵니다.

본인 이메일에도 알림을 오길 원하면 밑에 설정 방법이 있습니다.
[웹 개발] getform에서 연락받을 때 이메일 알림 설정 방법
'프론트엔드 > 웹 기능 구현' 카테고리의 다른 글
| [ 웹 기능 구현 ] Date()를 사용하여 디지털 시계 만들어보기 (0) | 2022.09.28 |
|---|---|
| [ 웹 기능 구현] Hover me 효과 넣기 (0) | 2022.03.19 |
| [ 웹 기능 구현 ] Getform에서 연락받을 때 이메일 알림 설정 방법 (0) | 2022.03.02 |
| [ 웹 기능 구현 ] 백엔드 없이 HTML 문의 양식에서 이메일 보내는 방법 1 (0) | 2022.02.28 |
| [ 웹 기능 구현 ] Boxicons 사용해서 무료 아이콘 사용 방법 (0) | 2022.02.27 |




댓글