window 객체의 scroll() 메서드와 offsetTop()에 대해 알아보았다.
자바스크립트에서 window 객체는 브라우저 창을 가리킨다.
window.scroll() 메서드는 브라우저의 스크롤을 특정 위치로 이동시킨다.
이 메서드는 두 가지 방법으로 호출할 수 있다.
1. window.scroll(x좌표, y좌표)
2. window.scroll(options객체) - key와 value로 구성된 객체를 전달한다.
2번으로 이번 프로젝트를 만들어보았다.
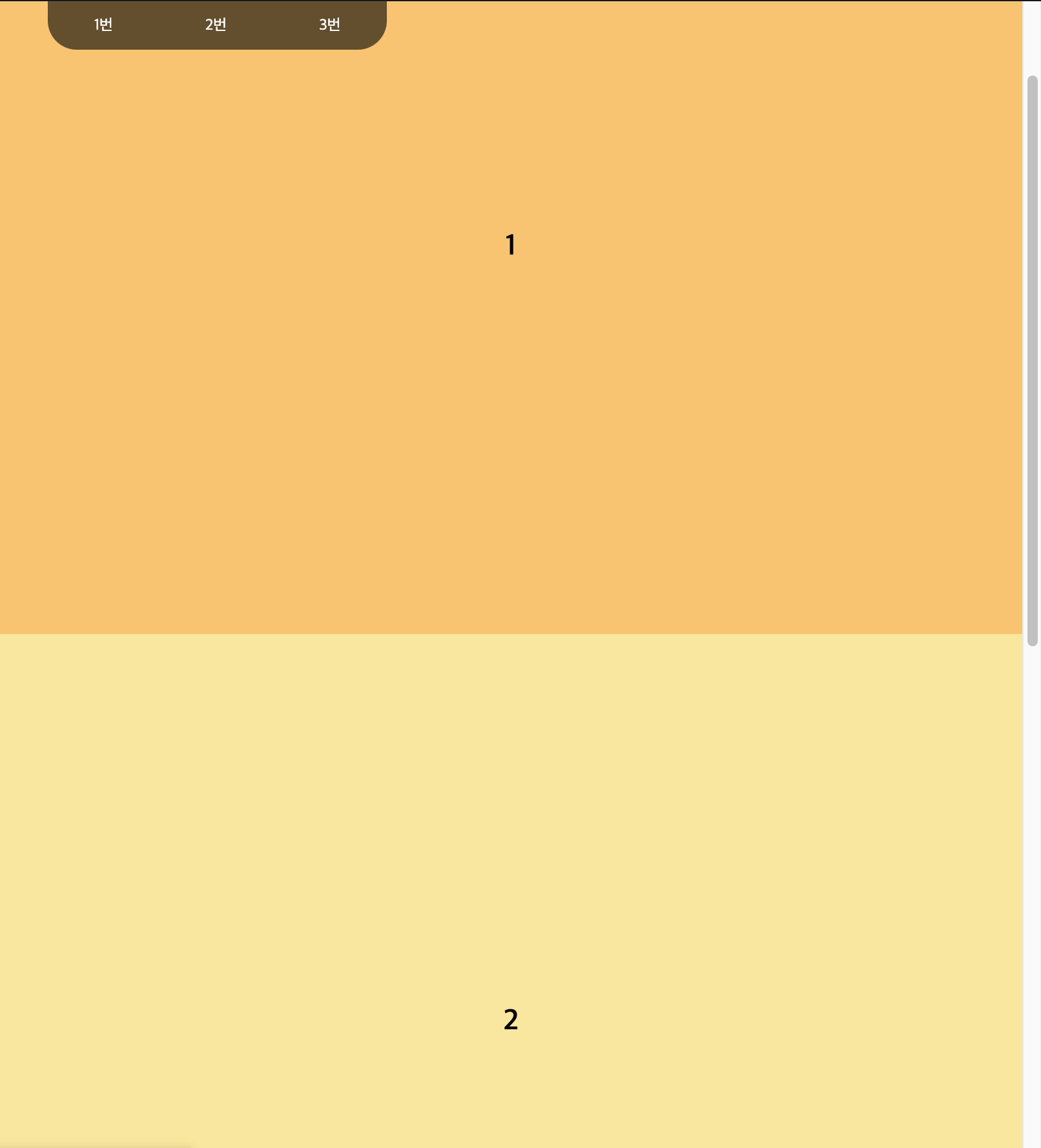
scroll() 메서드를 사용하면!
스크롤바를 이동하지 않아도 키보드를 위아래 누르지 않아도 페이지의 스크롤을 이동시킬 수 있다.
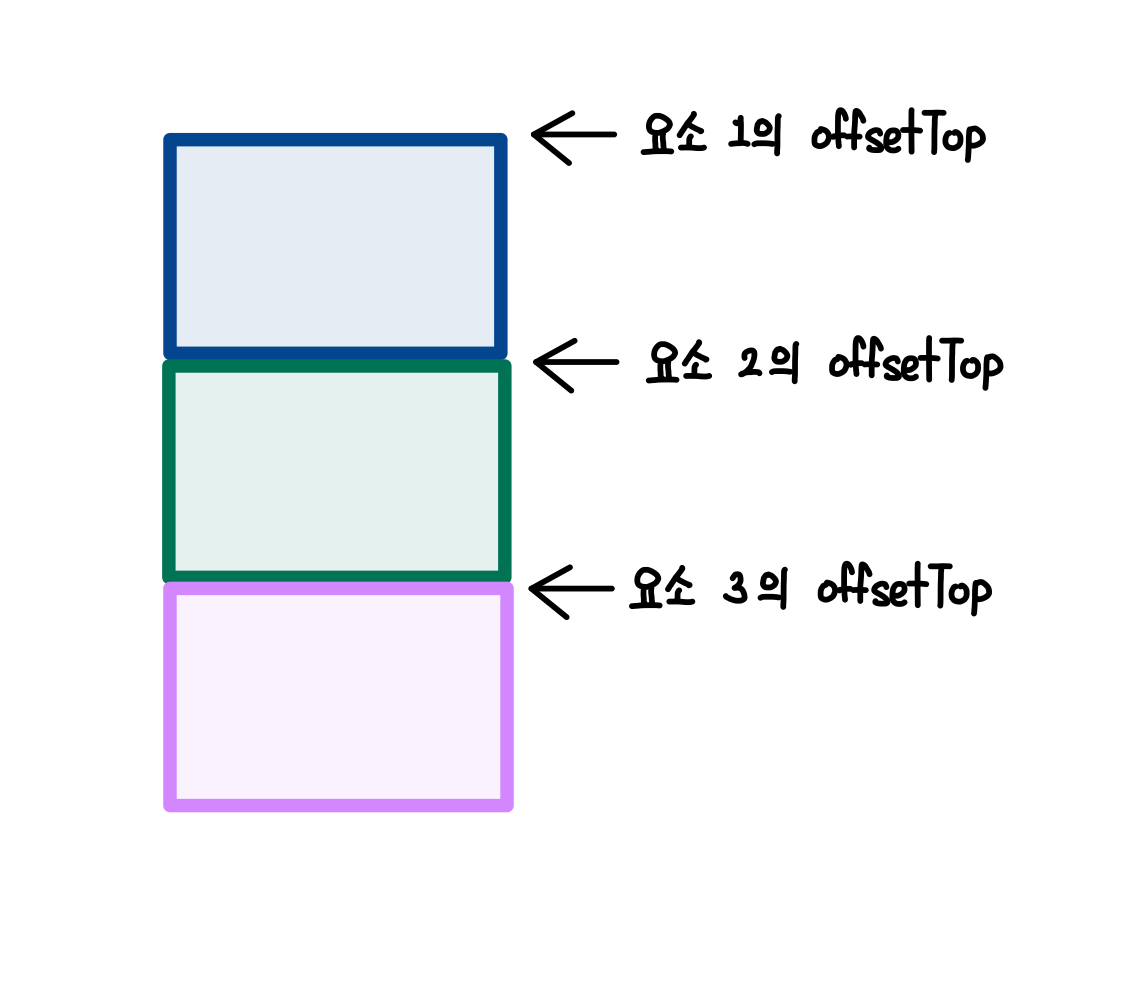
HTML요소 중에 offsetTop()을 활용하면!
요소의 윗면 경계가 최상위 요소의 윗면 경계와 (쉽게 말해 브라우저 화면 맨 위) 얼마만큼 떨어져 있는지 그 거리를 반환해 주는 속성이다

위 그림에서 요소 1,2,3이 화면에 표시되어있다고 할 때, 요소 1의 offsetTop이 위에서 가장 가까워 가장 낮은 수치를 가지고 있고
요소 2와 3으로 갈수록 수치가 커진다. 이는 각 요소가 브라우저 상단에서부터 얼마나 떨어져 있는지에 따라 달라진다.
결과물

영상따라 만들어보기
[ Next.js ] next-intl을 활용한 다국어 웹사이트 구현하기
Next.js 애플리케이션에서 다국어 지원을 손쉽게 구현하기 위해, next-intl 라이브러리를 사용해 보았습니다. 이 글에서는 next-intl의 주요 기능, 사용 방법, 그리고 프로젝트 통해 다국어 웹사이트를
codesign.tistory.com
참고
scroll - Web API | MDN
document view 나 element가 스크롤 될 때, scroll 이벤트가 발생합니다.
developer.mozilla.org
https://developer.mozilla.org/en-US/docs/Web/API/HTMLElement/offsetTop
HTMLElement.offsetTop - Web APIs | MDN
The HTMLElement.offsetTop read-only property returns the distance of the outer border of the current element relative to the inner border of the top of the offsetParent, the closest positioned ancestor element.
developer.mozilla.org
'프론트엔드 > 웹 기능 구현' 카테고리의 다른 글
| [ 웹 기능 구현 ] Date()를 사용하여 디지털 시계 만들어보기 (0) | 2022.09.28 |
|---|---|
| [ 웹 기능 구현] Hover me 효과 넣기 (0) | 2022.03.19 |
| [ 웹 기능 구현 ] 백엔드 없이 HTML 문의 양식에서 이메일 보내는 방법 2 (0) | 2022.03.03 |
| [ 웹 기능 구현 ] Getform에서 연락받을 때 이메일 알림 설정 방법 (0) | 2022.03.02 |
| [ 웹 기능 구현 ] 백엔드 없이 HTML 문의 양식에서 이메일 보내는 방법 1 (0) | 2022.02.28 |




댓글