자바스크립트 기본을 다지기 위해 정리를 시작했습니다.
연습 코드들은 Codepen을 사용하여 연습했습니다.
Codepen은 무료로 HTML, CSS, JS 등을 온라인에서 작성하고 결과물을 확인할 수 있는 기능을 제공해주는 사이트입니다.
코드가 공유 가능하며 다른 사람들이 개발한 프로젝트들도 볼 수 있습니다.
Create a New Pen
...
codepen.io
오늘은 변수에 대해 알아 보았습니다.
변수란?
어떤 정보에 이름을 붙여서 저장하고 싶을 때 사용됩니다.
변수를 선언하는 방법
name=”Mike”;
자바스크립트에서 문자는 항상 따옴표(””, ‘’)로 감싸줘야 합니다.
그리고 변수를 선언하는 데는 몇 가지 규칙이 있습니다.
예제)
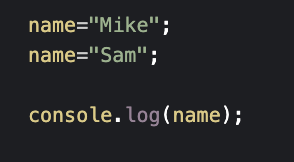
name=”Mike”;
alert(name);
console.log(name);
위 예제처럼 선언하면 위험합니다.
그 이유는 변수 명이 유일하다는 보장이 없기 때문입니다.
혼자 만드는 작은 프로젝트는 괜찮지만
여러 개발 자가 만드는 큰 프로젝트라면
다른 개발자가 name=”Mike”으로 설정하면
마지막에 선언된 내용인 name=”Sam”이
덮어씌워 지게 됩니다.
예제 )


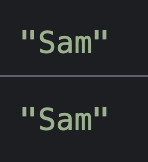
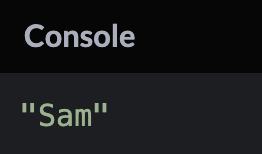
name에 "Mike"가 선언되었지만
name의 마지막에 선언된 "Sam"이 덮어씌워져서
결과물에 Sam이 두 번 나오게 됩니다.
let과 const
이렇게 덮어씌워 지는 현상을 방지하기 위해 두 가지 키워드가 존재합니다.
바로 let, const입니다.
let은 한번 선언 후에 다른 값으로 바꿀 수 있습니다
const는 절대로 바뀌지 않는 상수입니다.
수정이 불가능합니다.
파이나 생일등 변경이 필요 없는 정보를 표시할 때 사용됩니다.
const PI = 3.14;
const BIRTH_DAY=’2015-01-01’;
const를 선언할 때는 대문자로 선언하는 게 좋습니다.
다른 개발자들에게 이게 상수라고 알려줍니다.
예제)


만약 let으로 똑같은 변수를 선언할 경우 'name'은 이미 사용된 변수라는 에러를 띄웁니다.


이때는 let name="Mike"를 선언하고
let은 값 변경이 가능하기 때문에
name="Sam"을 선언해도
에러 없이 name이 "Sam"으로 바뀌었습니다.
정리
1. 변수는 문자와 숫자, $와 _만 사용할 수 있습니다.
예제)
const MY_HOME=”home”;
let_=1;
let $ = 3;
2. 첫 글자는 숫자가 될 수 없습니다.
예제)
let 1stGrade = ‘A’;
3. 예약어는 사용할 수 없습니다.
예제)
let let = 99;
4. 가급적 상수는 대문자로 알려주세요.
5. 변수명은 읽기 쉽고 이해할 수 있게 써주세요.
let a = “Sam”;
let userName=”Sam”;
'프론트엔드 > JavaScript' 카테고리의 다른 글
| [자바스크립트] querySelector() 와 getElementById()의 차이점 (0) | 2022.03.22 |
|---|---|
| [자바스크립트] 자료형 (0) | 2022.03.15 |
| [자바스크립트 ] append, prepend, after, before (0) | 2022.03.13 |
| [자바스크립트] form, input 이벤트 핸들링 (0) | 2022.03.12 |
| [자바스크립트] async와 await를 사용하여 비동기 프로그래밍을 쉽게 만들기 (0) | 2022.03.08 |



댓글