리액트 설치 방법
https://codesign.tistory.com/298
[ React ] VSCode에서 리액트 실행하기
Visual Studio Code 터미널 열기 1. VSCode를 연다. 2. 맥 기준 VSCode를 연후 상단메뉴에서 '터미널' 선택 후 '새 터미널'을 선택한다. 쇼트컷으로 control + shift + ` 를 누르면 새 터미널이 열린다. 3. 화면하단
codesign.tistory.com
리액트를 설치한 뒤 프로젝트 시작하는 방법!
리액트를 설치한 뒤 아래와 같은 화면이 떠있다.

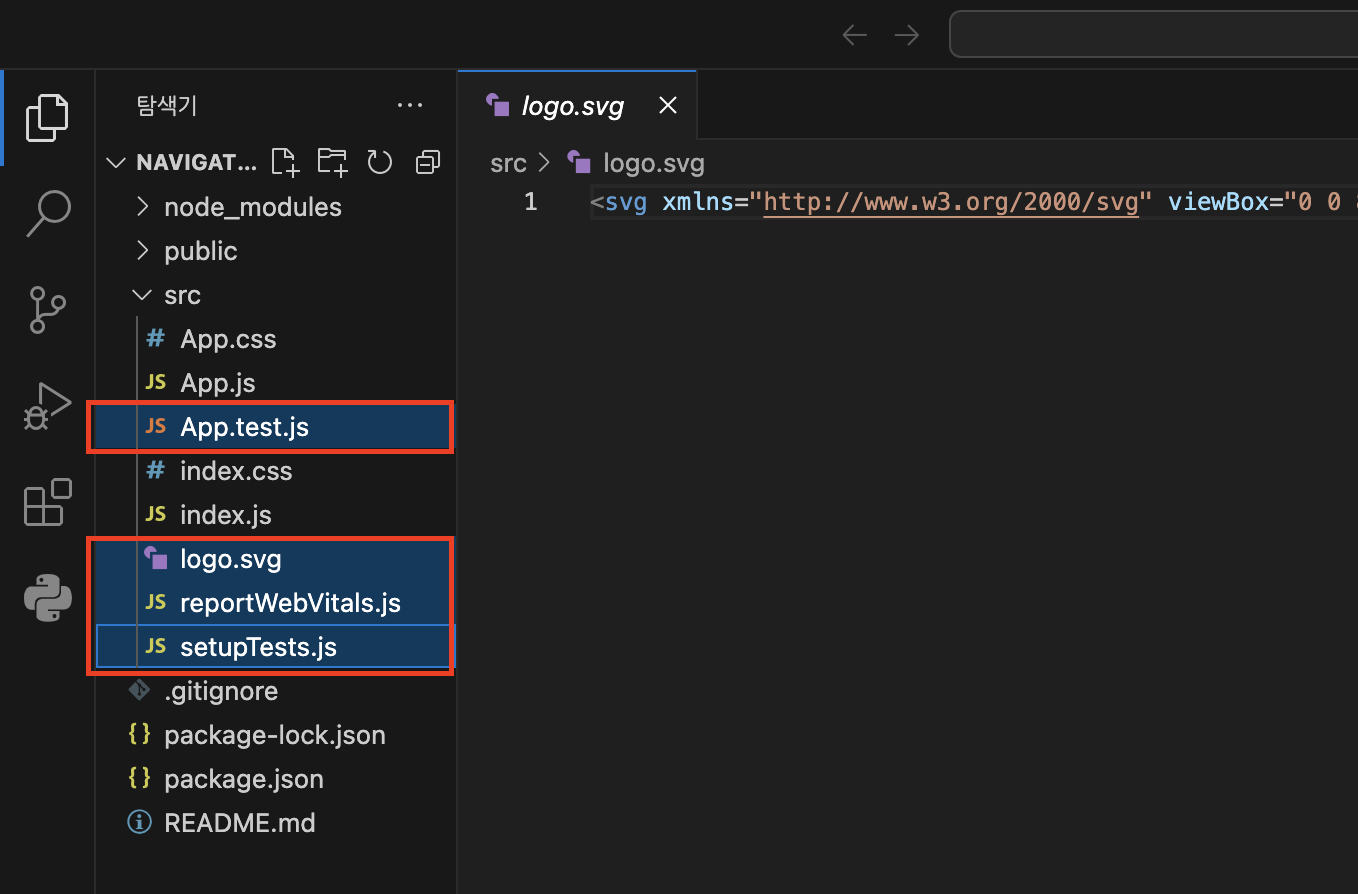
리액트를 설치하면 기본으로 생성되는 폴더들은 앞으로 우리가 개발하는데 필요가 없기 때문에 삭제해 준다.
아래 폴더들을 선택 후 삭제 한다.

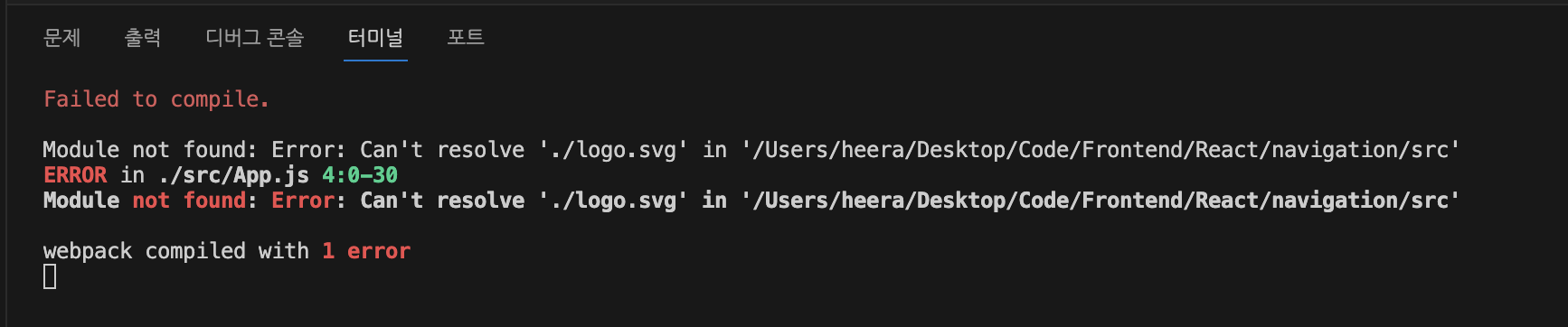
삭제한 뒤 아래와 같이 터미널에 에러가 발생한다. 놀라지 말자.
logo.svg를 삭제해서 생기는 에러다.

App.js 파일로 이동해서
import logo와 <header> 태그 안의 내용물들을 삭제하자.
import './App.css';
function App() {
return (
<div className="App">
</div>
);
}
export default App;
마지막으로 index.js 파일에서 아래 두 개를 삭제한다.
import reportWebVitals from './reportWebVitals';
reportWebVitals();
아래와 같이 코드를 정리해 준다.
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
이제 실행한 리액트 화면이 하얗게 아무것도 뜨지 않는 상태가 되었다.
Hello World! 출력해 보기
App.js 폴더에서 <div> 태그 안에 'Hello World!'를 적어준다.
저장(cmd + s)을 해주면
import './App.css';
function App() {
return <div className='App'>Hello World!</div>;
}
export default App;
화면에 Hello World! 가 출력된다.

반응형
'프론트엔드 > React' 카테고리의 다른 글
| [ React ] 자주 쓰이는 NPM 설치 목록 모음 (0) | 2024.03.25 |
|---|---|
| [ React ] Ant design 설치 방법 (0) | 2024.03.23 |
| [ React ] Json server을 사용한 Heroku & Vercel로 배포 (0) | 2023.02.28 |
| [ React ] Hooks의 useState (0) | 2023.01.31 |
| [ React ] toISOString()를 사용하여 시간 출력하기 (0) | 2022.12.04 |

댓글