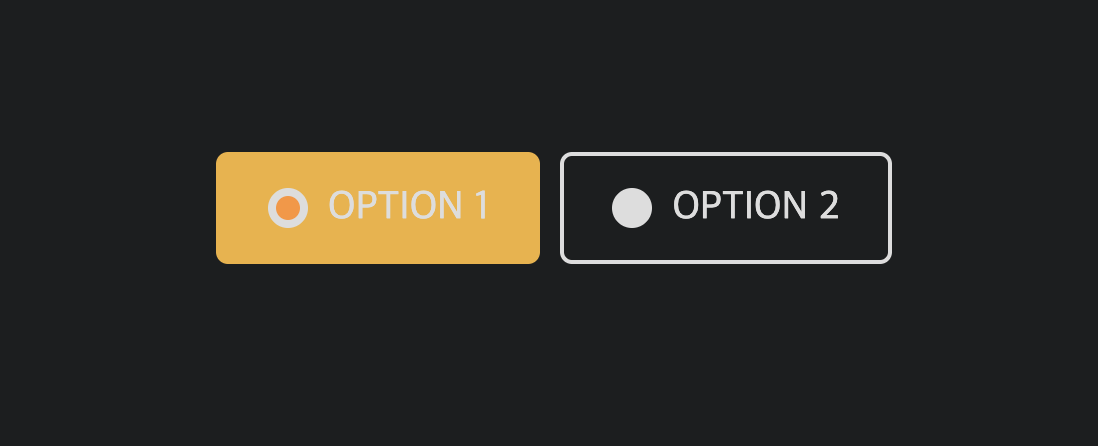
✨ 결과물

HTML
<!DOCTYPE html>
<head>
<!-- 생략 -->
</head>
<body>
<input type='radio' class='radioButton' label='Option 1' name='radiobtn' checked>
<input type='radio' class='radioButton' label='Option 2' name='radiobtn' checked>
</body>
* input 타입을 라디오로 설정해 줌으로써 생성된 버튼 중 하나는 선택이 되어 있다.
CSS
* {
margin: 0;
padding: 0;
font-family: sans-serif;
}
body {
display: flex; /* 화면 구조 설정 */
align-items: center;
justify-content: center;
background-color: #ABABAB; /* 화면 뒷 배경 */
height: 100vh; /* 화면 높이 설정 */
gap: 10px; /* 버튼 간격 설정 */
}
.radioButton {
appearance: none; /* 라디오 모양 보이지 않게 설정 */
display: flex; /* 버튼 구조 설정 */
align-items: center; /* 버튼 안에 내용물 중앙 정렬 */
border: 2px solid #ddd; /* 버튼 선 굵기 색깔 설정 */
padding: 14px 24px; /* 버튼 여백 설정 */
border-radius: 6px; /* 버튼 모서리 둥근정도 설정 */
gap: 10px; /* 버튼 안 내용물 간격 설정 */
cursor: pointer; /* 버튼 hover시 마우스 표시 */
}
/* 동그라미 생성 */
.radioButton::before{
content: '';
width: 20px;
height: 20px;
background-color: #ddd;
border-radius: 50%;
box-sizing: border-box;
transition: border .2s linear;
}
/* 버튼이름 */
.radioButton::after {
content: attr(label); /* html에 적은 name태그를 가져온다 */
color: #ddd;
font-size: 20px;
text-transform: uppercase;
font-weight: 400;
}
/* 선택된 라디오 버튼의 뒷배경,선 색깔 */
.radioButton:checked {
background-color: #FF9431;
border-color: #FF9431;
}
/* 선택되기 전 라디오 버튼의 뒷배경,선 색깔 */
.radioButton:checked::before {
border: 4px solid #ddd;
background-color: #FF9431;
}
반응형
댓글