오늘 한 것
- React Native 프로젝트 계속 진행
- Express 사용해서 SQL 데이터 추가 및 출력하기
오늘의 배움
에러
Invariant Violation: Text strings must be rendered within a <Text> component
해결: 버튼은 <TouchableContext>로 감싸 주고 안에 text는 <Text>로 써줘야 한다.
React Native 탭에서 특정 화면 보이지 않게 하기
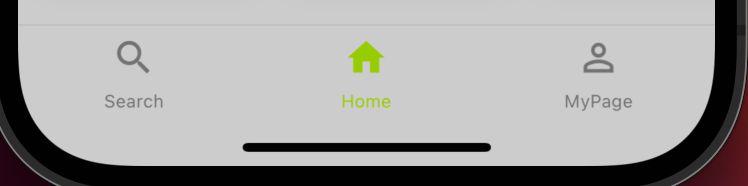
로그인이 되어있지 않은 상태에서 하단 탭들은 눌러지지만 MyPage에서는 로그인하시겠습니까를 구현하면서 어떻게 코드를 써야 할지 고민이 되었다.
로그인을 하지 않았을 때 MyPage를 터치하면 alert가 뜨게 해 줬다.


리액트 네이티브에서 제공해주는 Alert를 사용했다.
import { Alert } from 'react-native';
탭을 클릭했을 때 조건을 달고 싶었는데 검색을 하던 중 listeners가 있다는 것을 알게 되었다.
listeners={{
tabPress: (e) => {
}
}}
listeners를 사용해서 MyPage 탭을 클릭했을 때 로그인을 했다면 MyPage로 이동하게 하고 로그인하지 않았다면 alert() 창이 뜨게끔 했다.
<Tab.Screen
options={{
headerShown: false,
headerTitleAlign: 'center',
tabBarIcon: ({ color, size }) => <MaterialIcons name='person-outline' size={size} color={color} />,
}}
listeners={{
tabPress: (e) => {
{
/* MyPage 버튼을 누른다고 바로 MyPage로 화면이 넘어가는것을 방비해준다. */
}
e.preventDefault();
{
{
/* 로그인 상태이면 MyPage로 이동하고 로그인이 되지 않았다면 alert로 로그인 화면으로 이동할 것인지 묻는다. */
}
currentUser ? navigation.navigate('MyPage') : alert();
}
},
}}
name='MyPage'
component={TmpMyPage}
/>주소: https://reactnavigation.org/docs/navigation-events/
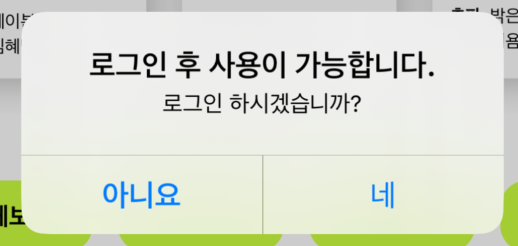
아래는 alert를 함수로 만들어 위에서 뜬 alert()의 기본 구조에서 변경을 주었다.
기본 구조에서는 '네' 밖에 없었다. 나는 '아니요'를 추가해서 사용자가 현재 위치에 머무르게 했고 네를 누르면 로그인 화면으로 이동하게 했다.
// 로그인 하지 않은 상태에서 MyPage를 누르면 Alert이 뜬다.
const alert = () => {
Alert.alert(
// Alert문구
'로그인 후 사용이 가능합니다.',
'로그인 하시겠습니까?',
[
// 버튼 배열
{
text: '아니요',
onPress: () => console.log('아니요'),
style: 'cancel',
},
{
text: '네',
onPress: () => navigation.navigate('Login'),
},
],
{ cancelable: false }
);
};
여러 앱들을 예제로 다운로드하여서 다른 앱에서는 어떻게 기능을 구현했는지 보고 팀원들과 상의하에 로그인을 하지 않아도 다른 기능들은 사용이 가능하고 MyPage만 로그인을 해야만 들어갈 수 있게끔 하기로 했다. 처음에는 어떻게 구현을 해야 할지 몰랐는데 한 단계 한단계 밟아가면서 해결을 하다 보니 어느새 구현해 냈다. 뿌듯한 하루닷. 🤩🤩
반응형
'개발 일지 > TIL' 카테고리의 다른 글
| [ 스파르타 / TIL ] 내일배움캠프 #54 (0) | 2023.01.12 |
|---|---|
| [ 스파르타 / TIL ] 내일배움캠프 #53 (0) | 2023.01.11 |
| [ 스파르타 / TIL ] 내일배움캠프 #51 (0) | 2023.01.09 |
| [ 스파르타 / TIL ] 내일배움캠프 #50 (0) | 2023.01.06 |
| [ 스파르타 / TIL ] 내일배움캠프 #49 (0) | 2023.01.05 |
댓글