오늘 한 것
- 알고리즘 문제 풀기
- 리액트 강의 듣기
노트 정리
[ JavaScript ] Class 초기값 설정해주기
Class 초기값 설정해주기 constructor(생성자) constructor(생성자)를 이용하면 class 객체의 초기 값을 설정해 줄 수 있다. 단, clss 내부에서 constructor는 한 개만 존재할 수 있다. 아래는 constructor를 이용하
codesign.tistory.com
오늘 최원장 튜터님께서 DOM관련 강의를 해주셨다. 우리의 눈높이에 잘 맞춰 강의해 주신 덕분에 이해가 잘 되는 알찬 시간이었다. 우리들의 눈높이에 맞추기 위해서 노력하시는 게 보여 정말 감사했다.
DOM(Document Object Model) 기초 강의
웹 페이지가 뜨는 과정
- www.naver.com(클라이언트 → 서버)
- HTML 문서를 수신 (서버→ 클라이언트)
- parsing(파싱): HTML 문서를 object로 만드는 과정
- 브라우저가 HTML 파일을 해석 (parsing 파싱)
- 브라우저에는 기본적으로 랜더링 엔진이 있다.
- 렌더링 엔진이 HTML 문서에 코드 한 줄, 한 줄 보면서 ‘해석’해요. 그리고 뒤로 간다.
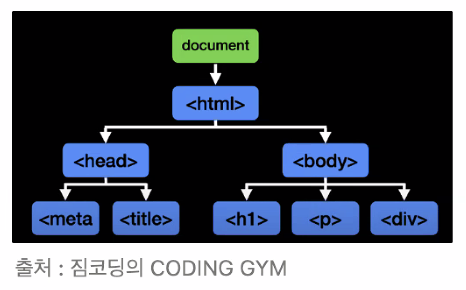
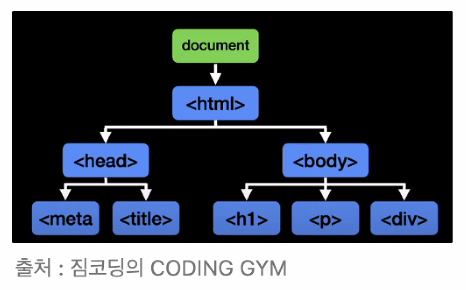
- DOM Tree를 구성

DOM
- Document (HTML 파일)를 JS가 알아먹을 수 있는 Object 형태로 Modeling 한 것이다.
- 브라우저에 기본적으로 내장되어 있는 API
- document를 다음 두 환경에서 입력한다면?
- chrome browser 개발자 도구
- 크롬에 내장되어있는 API로 인해 내용이 뜬다.
- VScode는 에러가 뜬다.
- chrome browser 개발자 도구
- DOM이 브라우저에 내장되어있기 때문에 HTML의 내용을 JS로
- 접근할 수 있다.
- 제어할 수 있다.
- document를 다음 두 환경에서 입력한다면?
- 모든 DOM node들은 ‘속성’과 ‘메서드’를 갖고 있다.

// 속성: getElementById('demo')
// 메서드: innerHTML
document.getElementById('demo').innerHTML = 'Hello world';
회고
저번 두 번째 프로젝트를 같이 했던 팀원들과 첫 번째 프로젝트 같이한 팀원 한 명으로 총 6명이 모여 코딩 문제를 꾸준히 풀기로 했다. 각자 푸는 레벨이 다르지만 각자 다짐한 개수만큼 풀기로 했다. 덕분에 나도 동기부여가 돼서 좋은 것 같다. 다 같이 열심히 달려 언젠가 함께 레벨 2,3을 풀 수 있는 실력이 됐으면 좋겠다. 스파르타에서 제공해줄 리액트 강의가 내일부터 나와서 오늘은 Udemy를 보며 공부를 했다. 덕분에 class 초기값 설정과 "..." 기호가 두 가지 의미로 쓰일 수 있다는 것을 알게 되었다.
반응형
'개발 일지 > TIL' 카테고리의 다른 글
| [ 스파르타 / TIL ] 내일배움캠프 #26 (0) | 2022.12.06 |
|---|---|
| [ 스파르타 / TIL ] 내일배움캠프 #25 (0) | 2022.12.04 |
| [ 스파르타 / TIL ] 내일배움캠프 #23 (0) | 2022.11.30 |
| [ 스파르타 / TIL ] 내일배움캠프 #22 (0) | 2022.11.29 |
| [ 스파르타 / TIL ] 내일배움캠프 #20 (0) | 2022.11.28 |

댓글