https://school.programmers.co.kr/learn/courses/30/lessons/64061#
프로그래머스
코드 중심의 개발자 채용. 스택 기반의 포지션 매칭. 프로그래머스의 개발자 맞춤형 프로필을 등록하고, 나와 기술 궁합이 잘 맞는 기업들을 매칭 받으세요.
programmers.co.kr
문제 설명
게임개발자인 "죠르디"는 크레인 인형뽑기 기계를 모바일 게임으로 만들려고 합니다.
"죠르디"는 게임의 재미를 높이기 위해 화면 구성과 규칙을 다음과 같이 게임 로직에 반영하려고 합니다.

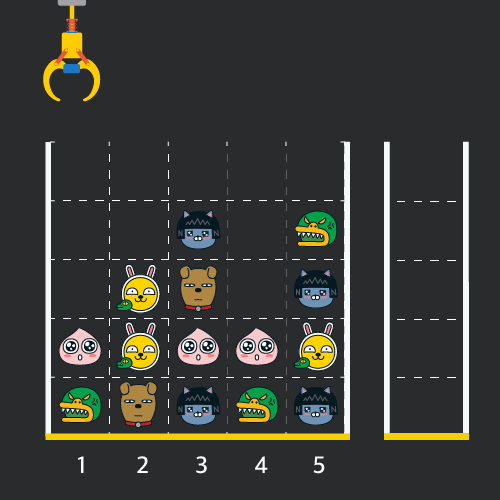
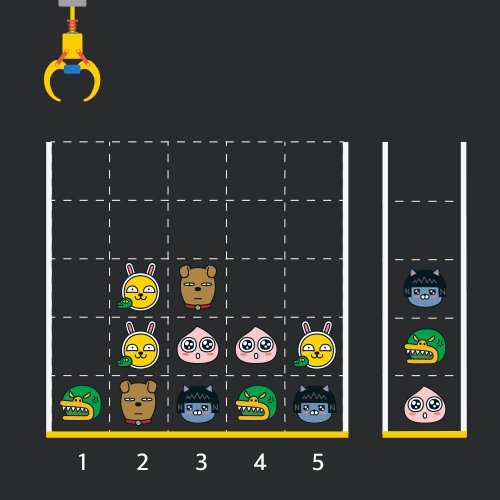
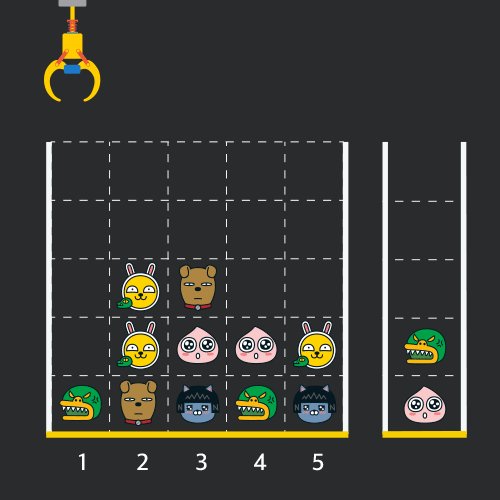
게임 화면은 "1 x 1" 크기의 칸들로 이루어진 "N x N" 크기의 정사각 격자이며 위쪽에는 크레인이 있고 오른쪽에는 바구니가 있습니다. (위 그림은 "5 x 5" 크기의 예시입니다). 각 격자 칸에는 다양한 인형이 들어 있으며 인형이 없는 칸은 빈칸입니다. 모든 인형은 "1 x 1" 크기의 격자 한 칸을 차지하며 격자의 가장 아래 칸부터 차곡차곡 쌓여 있습니다. 게임 사용자는 크레인을 좌우로 움직여서 멈춘 위치에서 가장 위에 있는 인형을 집어 올릴 수 있습니다. 집어 올린 인형은 바구니에 쌓이게 되는 데, 이때 바구니의 가장 아래 칸부터 인형이 순서대로 쌓이게 됩니다. 다음 그림은 [1번, 5번, 3번] 위치에서 순서대로 인형을 집어 올려 바구니에 담은 모습입니다.

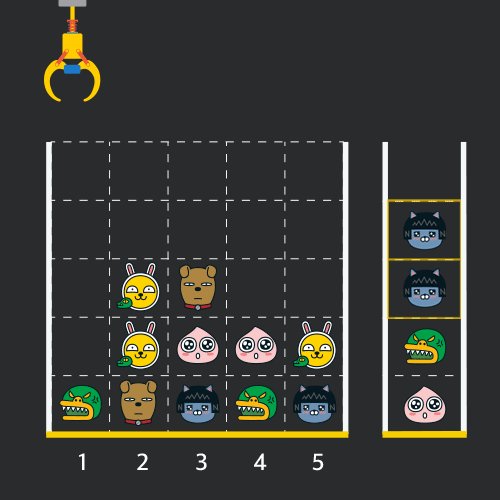
만약 같은 모양의 인형 두 개가 바구니에 연속해서 쌓이게 되면 두 인형은 터뜨려지면서 바구니에서 사라지게 됩니다. 위 상태에서 이어서 [5번] 위치에서 인형을 집어 바구니에 쌓으면 같은 모양 인형 두 개가 없어집니다.

크레인 작동 시 인형이 집어지지 않는 경우는 없으나 만약 인형이 없는 곳에서 크레인을 작동시키는 경우에는 아무런 일도 일어나지 않습니다. 또한 바구니는 모든 인형이 들어갈 수 있을 만큼 충분히 크다고 가정합니다. (그림에서는 화면표시 제약으로 5칸만으로 표현하였음)
게임 화면의 격자의 상태가 담긴 2차원 배열 board와 인형을 집기 위해 크레인을 작동시킨 위치가 담긴 배열 moves가 매개변수로 주어질 때, 크레인을 모두 작동시킨 후 터트려져 사라진 인형의 개수를 return 하도록 solution 함수를 완성해주세요.
[제한사항]
- board 배열은 2차원 배열로 크기는 "5 x 5" 이상 "30 x 30" 이하입니다.
- board의 각 칸에는 0 이상 100 이하인 정수가 담겨있습니다.
- 0은 빈 칸을 나타냅니다.
- 1 ~ 100의 각 숫자는 각기 다른 인형의 모양을 의미하며 같은 숫자는 같은 모양의 인형을 나타냅니다.
- moves 배열의 크기는 1 이상 1,000 이하입니다.
- moves 배열 각 원소들의 값은 1 이상이며 board 배열의 가로 크기 이하인 자연수입니다.
입출력 예
| board | moves | result |
| [[0,0,0,0,0],[0,0,1,0,3],[0,2,5,0,1],[4,2,4,4,2],[3,5,1,3,1]] | [1,5,3,5,1,2,1,4] | 4 |
입출력 예에 대한 설명
입출력 예 #1
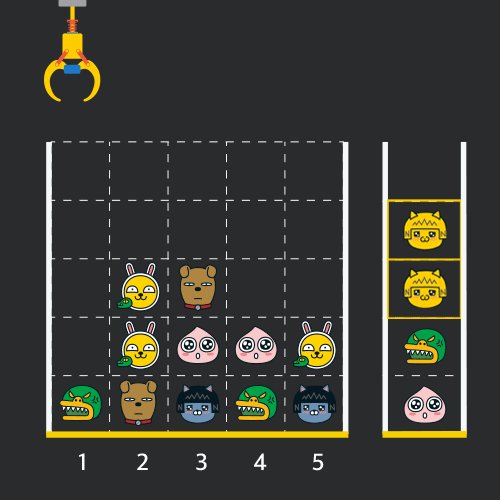
인형의 처음 상태는 문제에 주어진 예시와 같습니다. 크레인이 [1, 5, 3, 5, 1, 2, 1, 4] 번 위치에서 차례대로 인형을 집어서 바구니에 옮겨 담은 후, 상태는 아래 그림과 같으며 바구니에 담는 과정에서 터트려져 사라진 인형은 4개 입니다.

나의 문제 풀이
board의 가로를 다 확인할 필요가 없다. 주어진 moves배열에서의 주어진 숫자의 위치만 확인하면 되기 때문에 board [board의 깊이][moves의 주어진 뽑는 위치]로 board의 깊이를 기준으로 for loopd을 돌려 0이 나오지 않을 때까지 확인을 했다.
0이 아닌 숫자(인형)에 다다랐을 때 현재 숫자에 numArr(바구니)의 숫자와 같다면 answer에 2를 더하 여준 뒤 numArr에 있는 수를 없애 주었다. 만약 숫자가 같지 않다면 numArr에 추가해 주었다.
마지막에는 숫자가 뽑혔기 때문에 0으로 설정해 주었다.
function solution(board, moves) {
var answer = 0;
let numArr = [];
for (let m = 0; m <= moves.length; m++ ){
for (let i = 0; i < board.length; i++) {
var currentNum = board[i][moves[m]-1];
if (currentNum != 0) {
if(numArr.length >= 1) {
if (numArr[numArr.length-1] == currentNum) {
numArr.pop();
board[i][moves[m]-1] = 0;
answer+=2;
} else {
numArr.push(currentNum);
board[i][moves[m]-1]= 0;
}
}
else {
numArr.push(currentNum);
board[i][moves[m]-1]= 0;
}
break;
}
}
}
return answer;
}

나의 코드를 조금 더 개선하면서 문제 점을 찾았다.
자바에서는 배열의 길이가 0일 때 -1위치의 값을 가져오게 하면 index out of bound에러가 뜬다. 그래서 나도 배열의 길이가 1 이상일 때부터 확인을 했는데
자바스크립트는 undefined가 뜬다. 그래서 굳이 배열의 길이를 확인할 필요 없어 없애고
moves의 for loop을 moves 배열의 길이만큼 확인을 해서 '<='을 '<'으로 바꾸어 주었다.
코드도 간결해지고 코드 효율성도 훨씬 좋아졌다.
function solution(board, moves) {
var answer = 0;
let numArr = [];
for (let m = 0; m < moves.length; m++ ){
for (let i = 0; i < board.length; i++) {
var currentNum = board[i][moves[m]-1];
if (currentNum != 0) {
if (numArr[numArr.length-1] == currentNum) {
numArr.pop();
answer+=2;
} else {
numArr.push(currentNum);
}
board[i][moves[m]-1] = 0;
break;
}
}
}
return answer;
}

'코딩 문제 > 프로그래머스 [ JavaScript ]' 카테고리의 다른 글
| [ 프로그래머스 / JavaScript ] 옹알이 (0) | 2022.10.17 |
|---|---|
| [ 프로그래머스 / JavaScript ] [ 2021 KAKAO BLIND RECRUITMENT ] 신규 아이디 추천 (0) | 2022.10.14 |
| [ 프로그래머스 / JavaScript ] [ 카카오 인턴 ] 키패드 누르기 (0) | 2022.10.11 |
| [ 프로그래머스 / JavaScript ] 영어 끝말잇기 (1) | 2022.10.08 |
| [ 프로그래머스 / JavaScript ] 나머지가 1이 되는 수 찾기 (0) | 2022.10.07 |




댓글